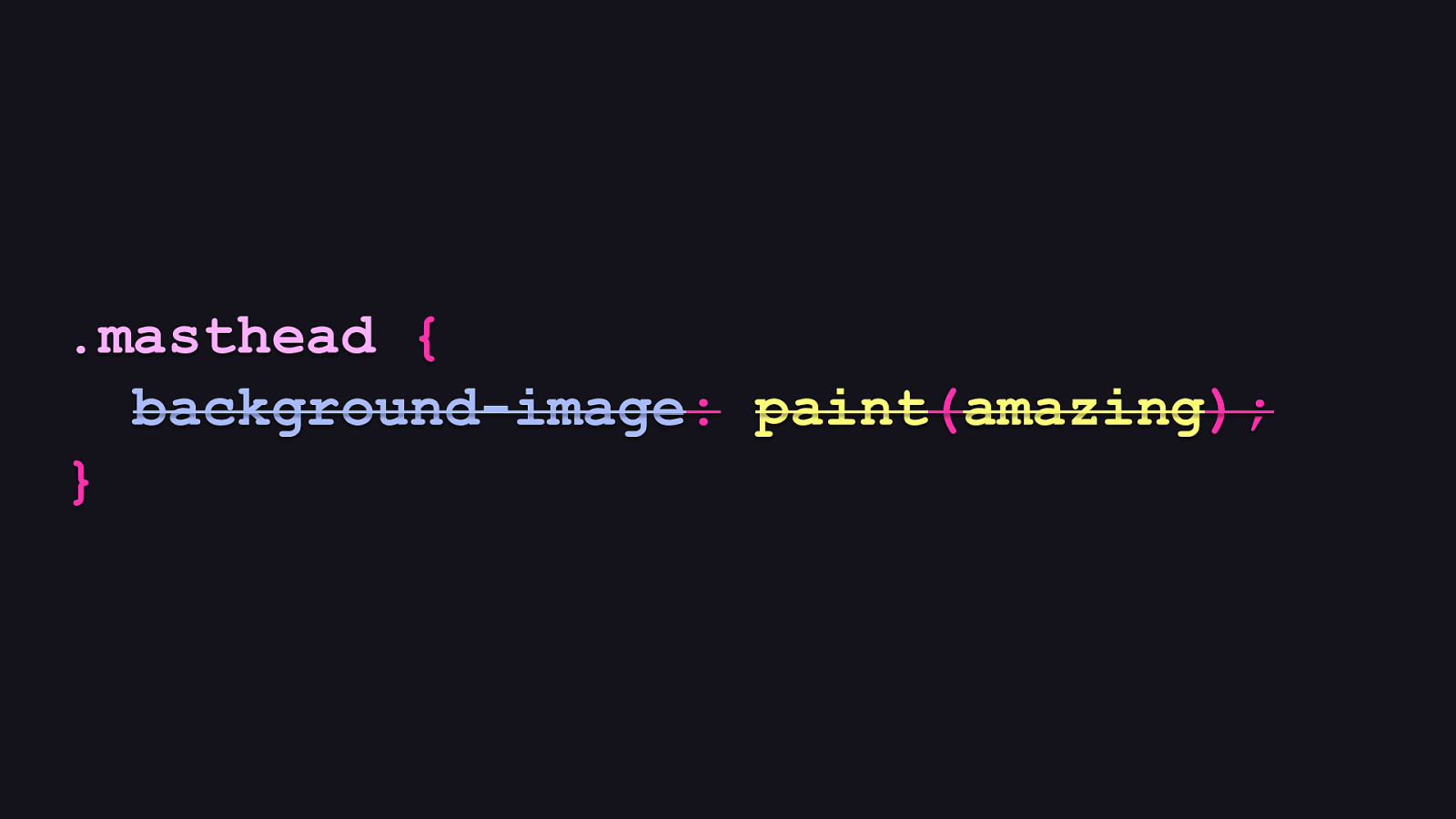
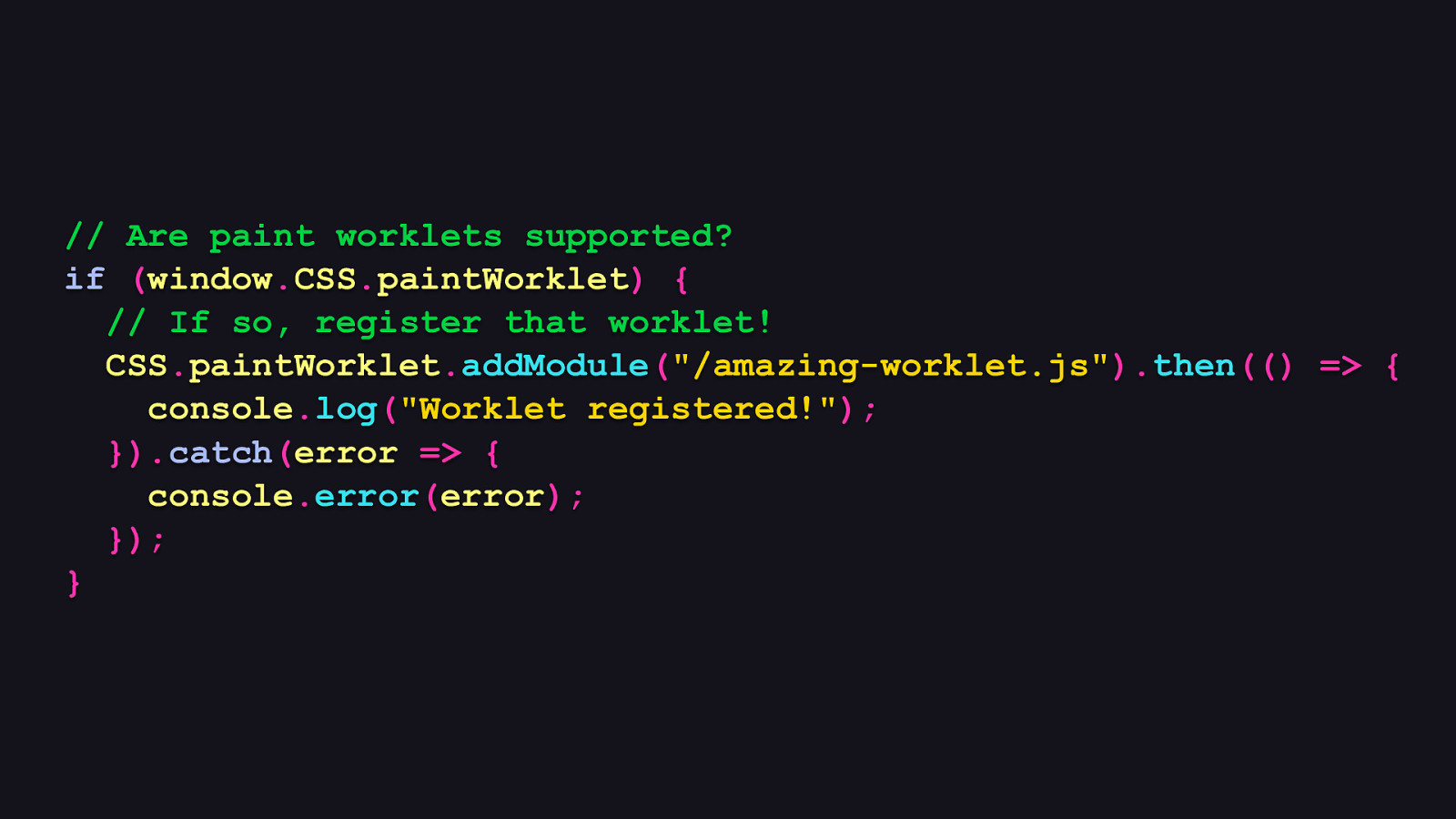
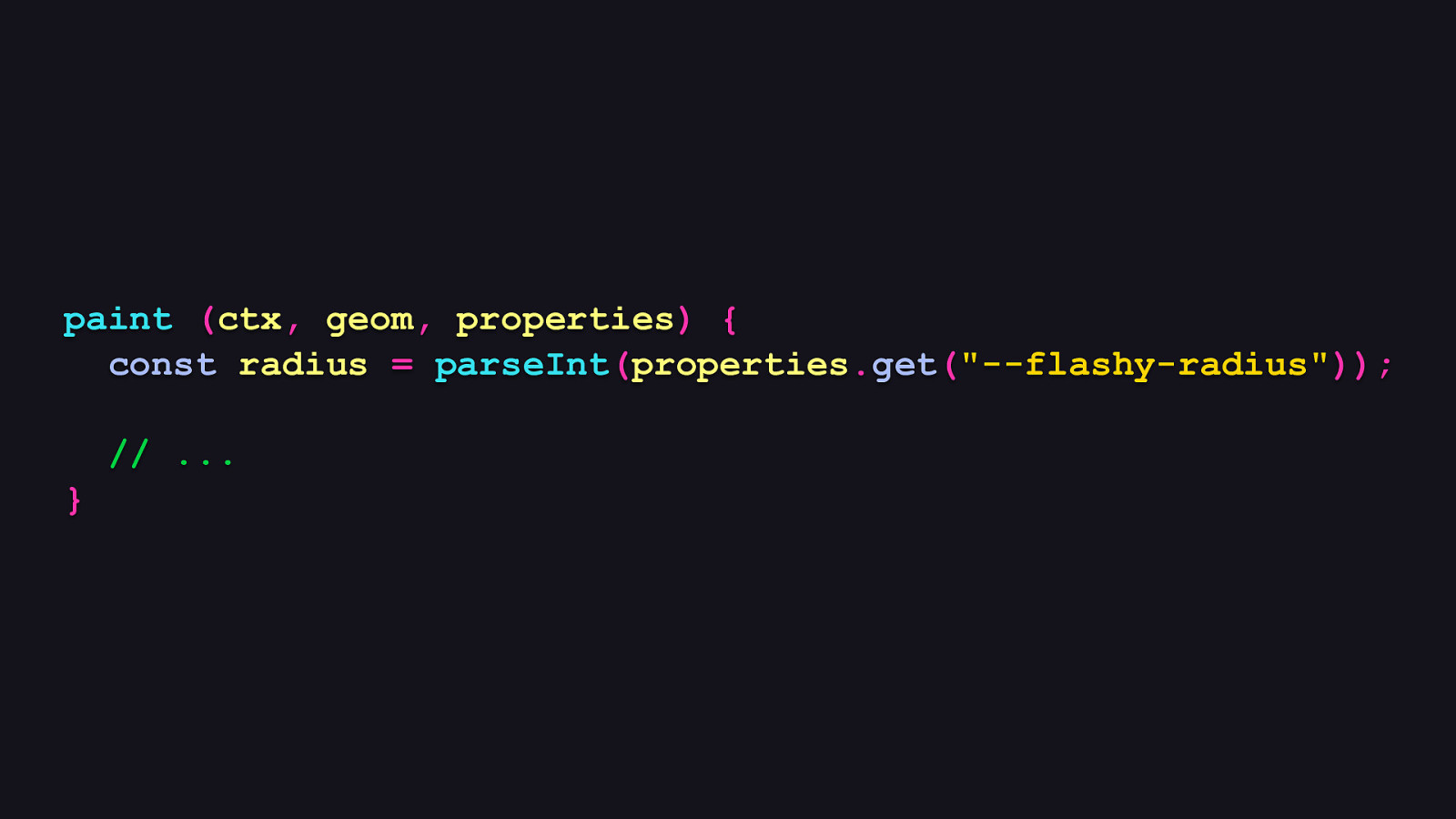
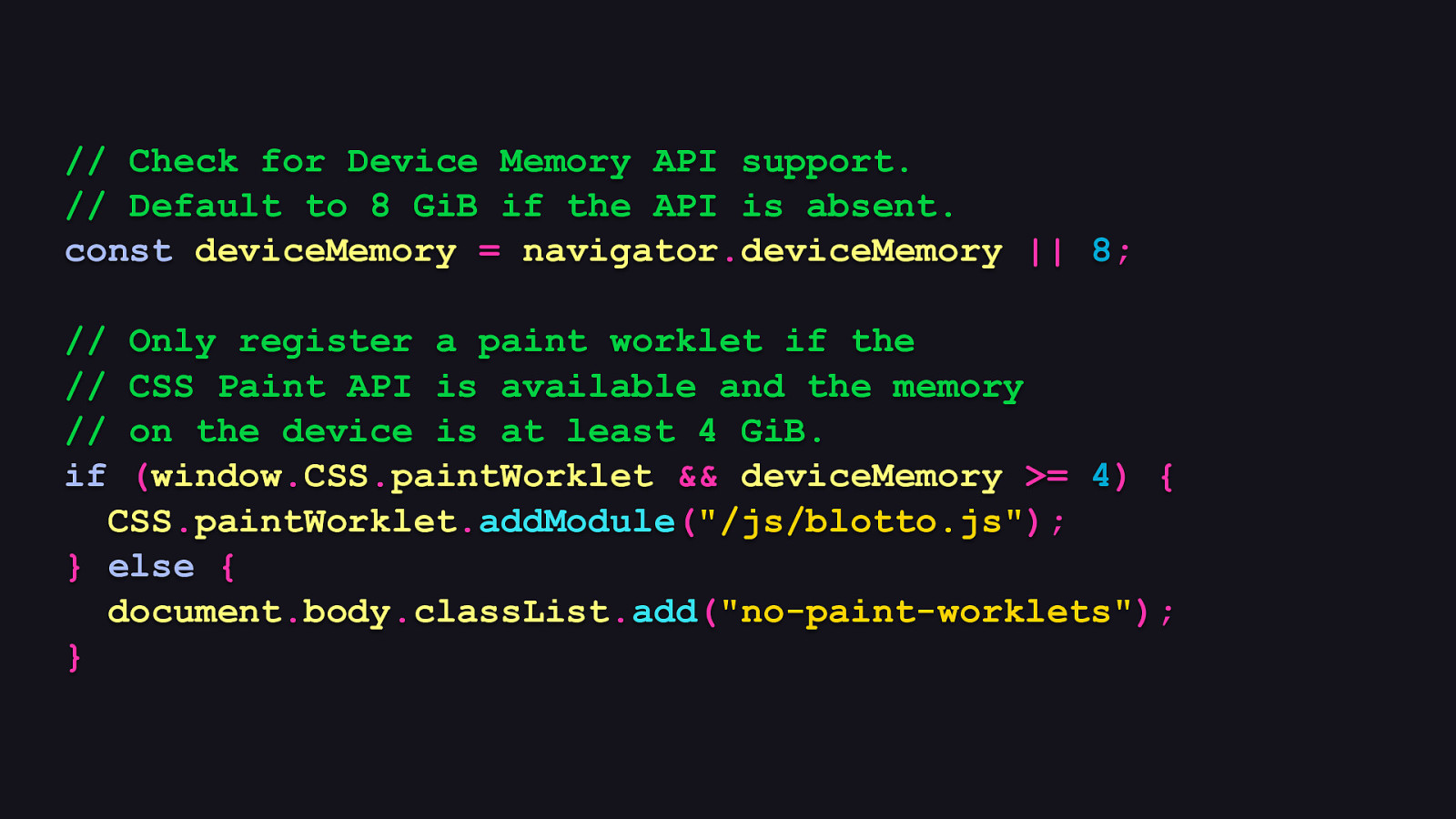
// Check for Device Memory API support. // Default to 8 GiB if the API is absent. const deviceMemory = navigator.deviceMemory || 8; // // // if
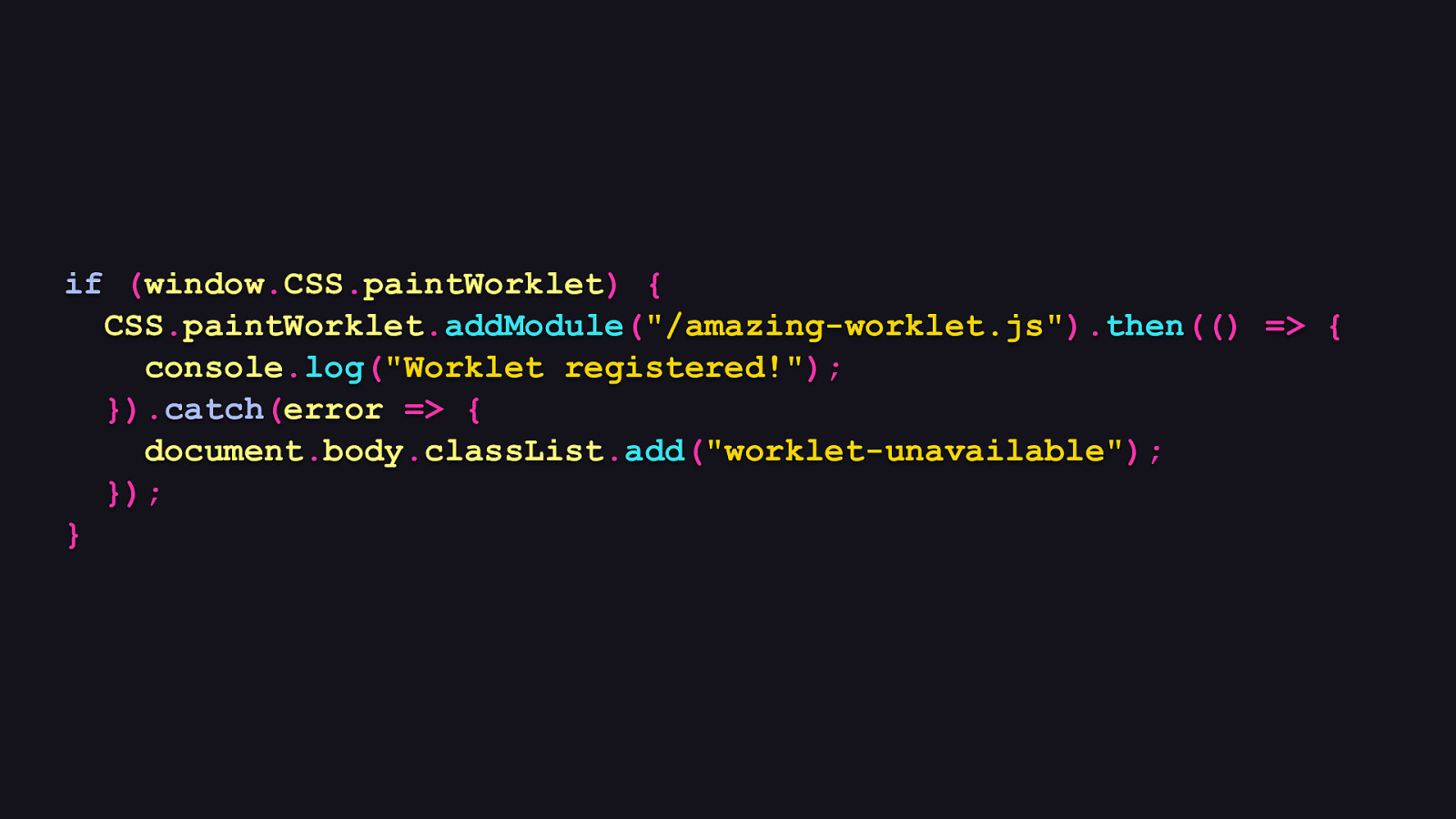
Only register a paint worklet if the CSS Paint API is available and the memory on the device is at least 4 GiB. (window.CSS.paintWorklet && deviceMemory >= 4) { CSS.paintWorklet.addModule(“/js/blotto.js”); } else { document.body.classList.add(“no-paint-worklets”); }
Additionally, make a call on when it’s not appropriate to use paint worklets. Unfortunately, we can’t look at the device’s battery level, since the Battery Status API is deprecated and scheduled for removal—and for good reason. But we do have another signal we can look at when deciding whether or not we should allow a paint worklet to load, and that’s the Device Memory API.
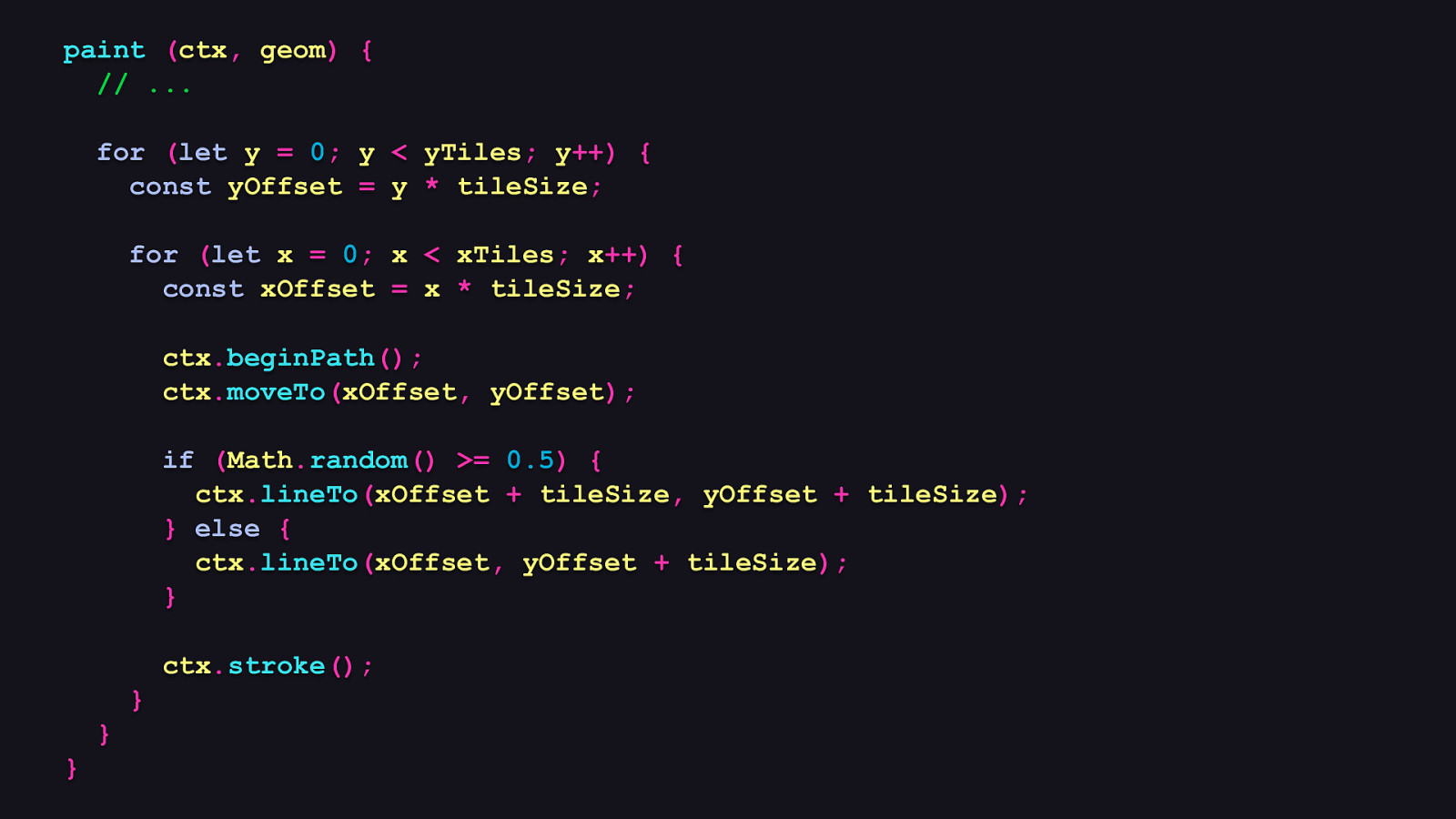
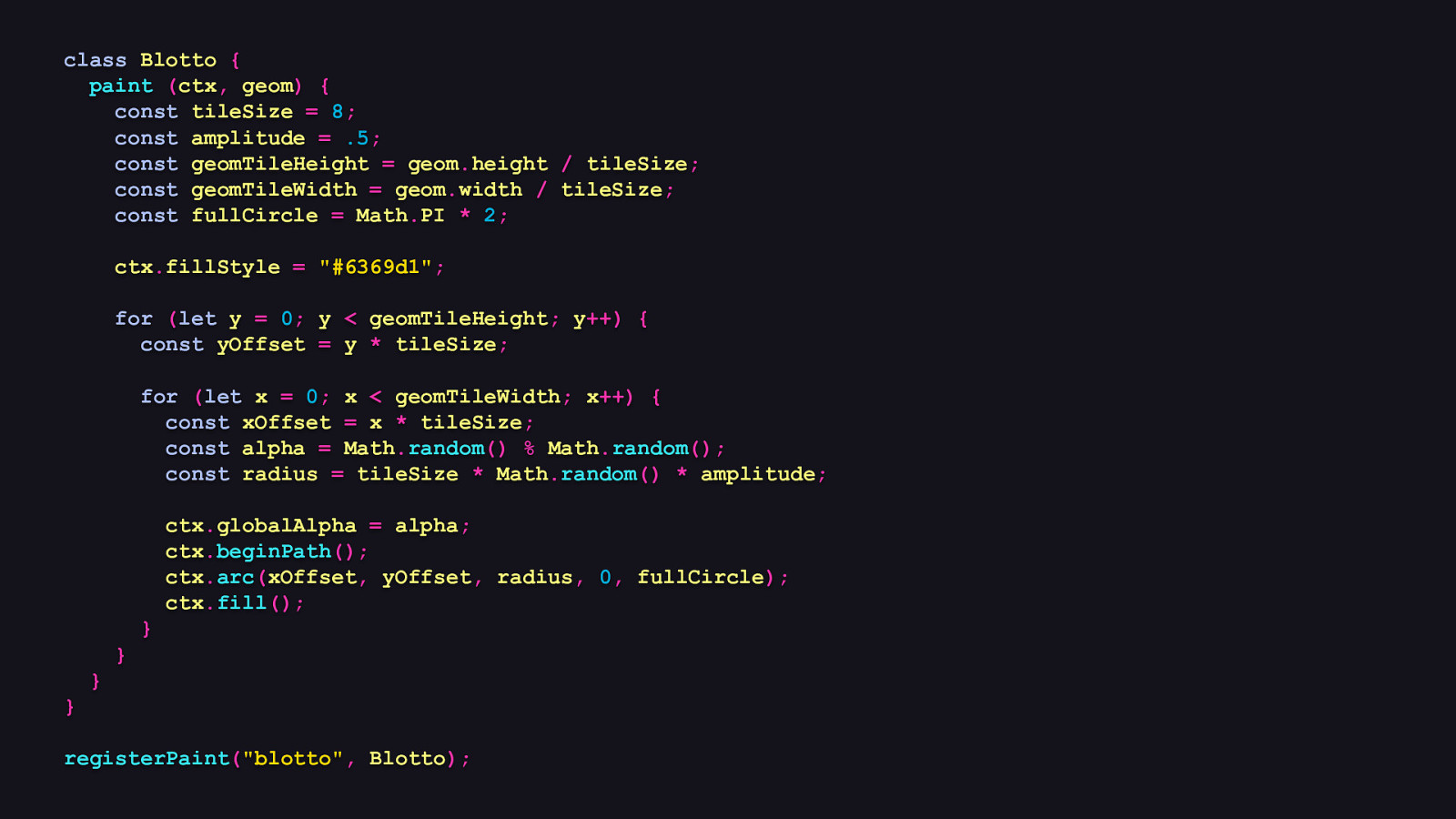
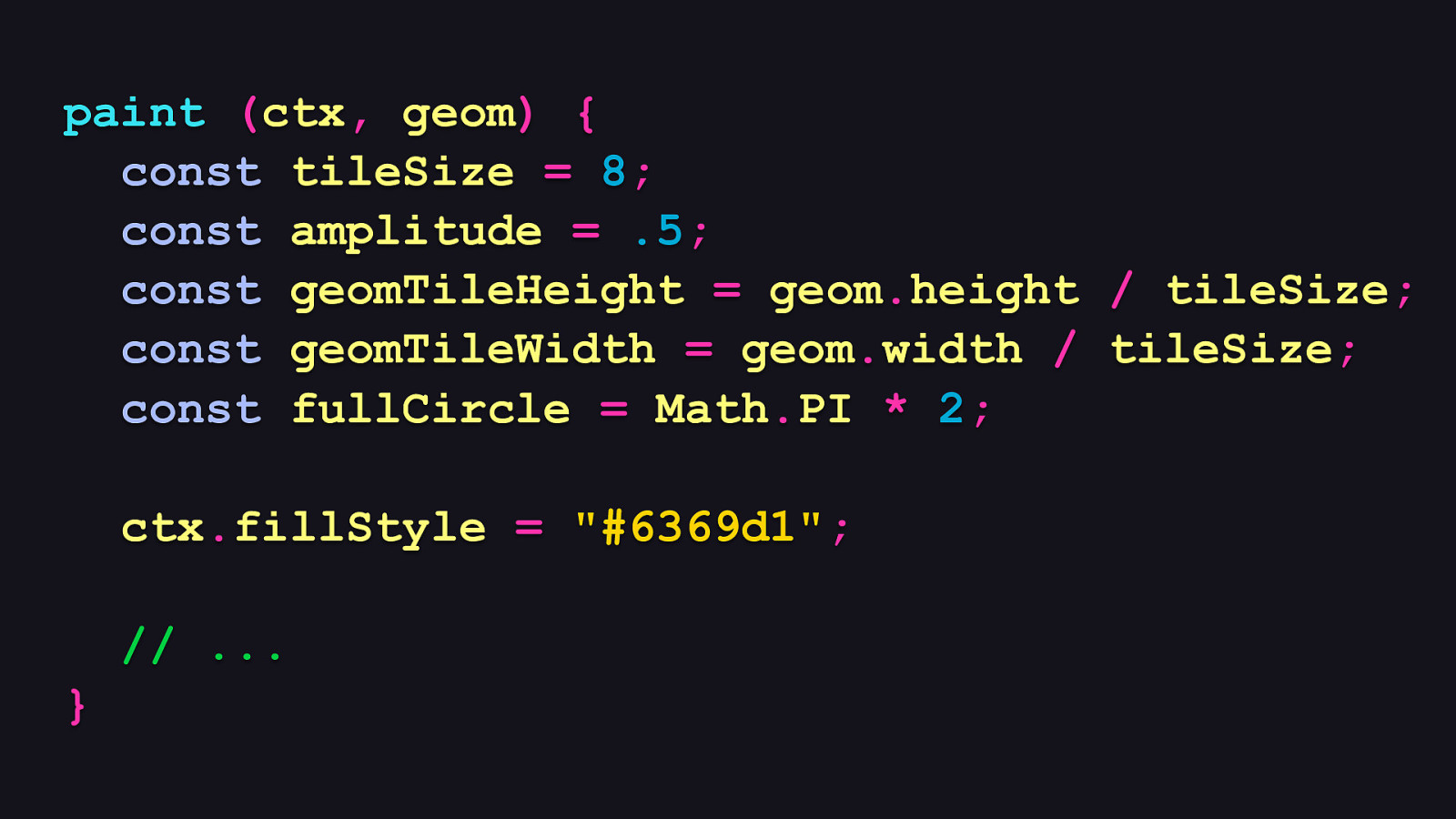
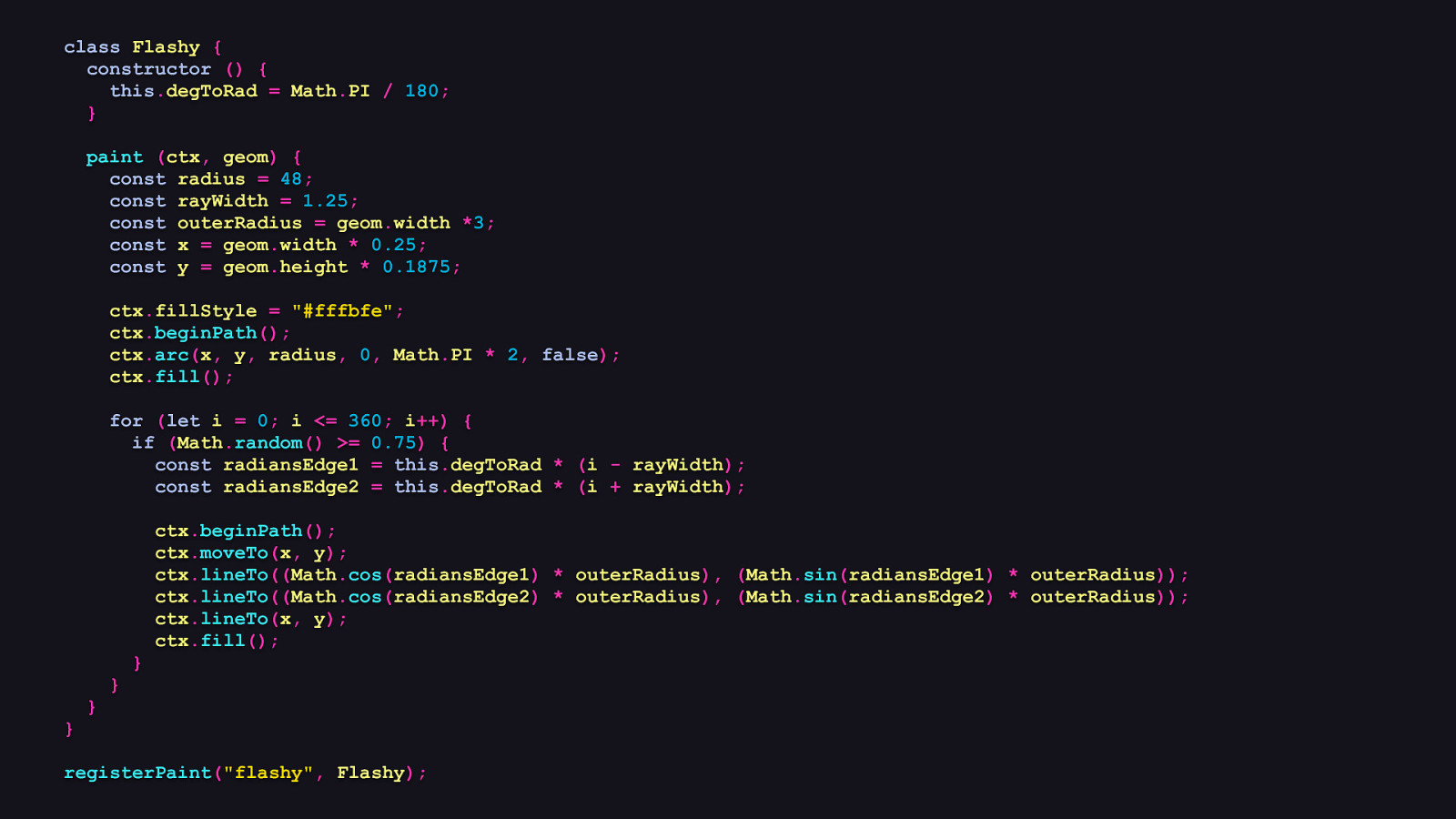
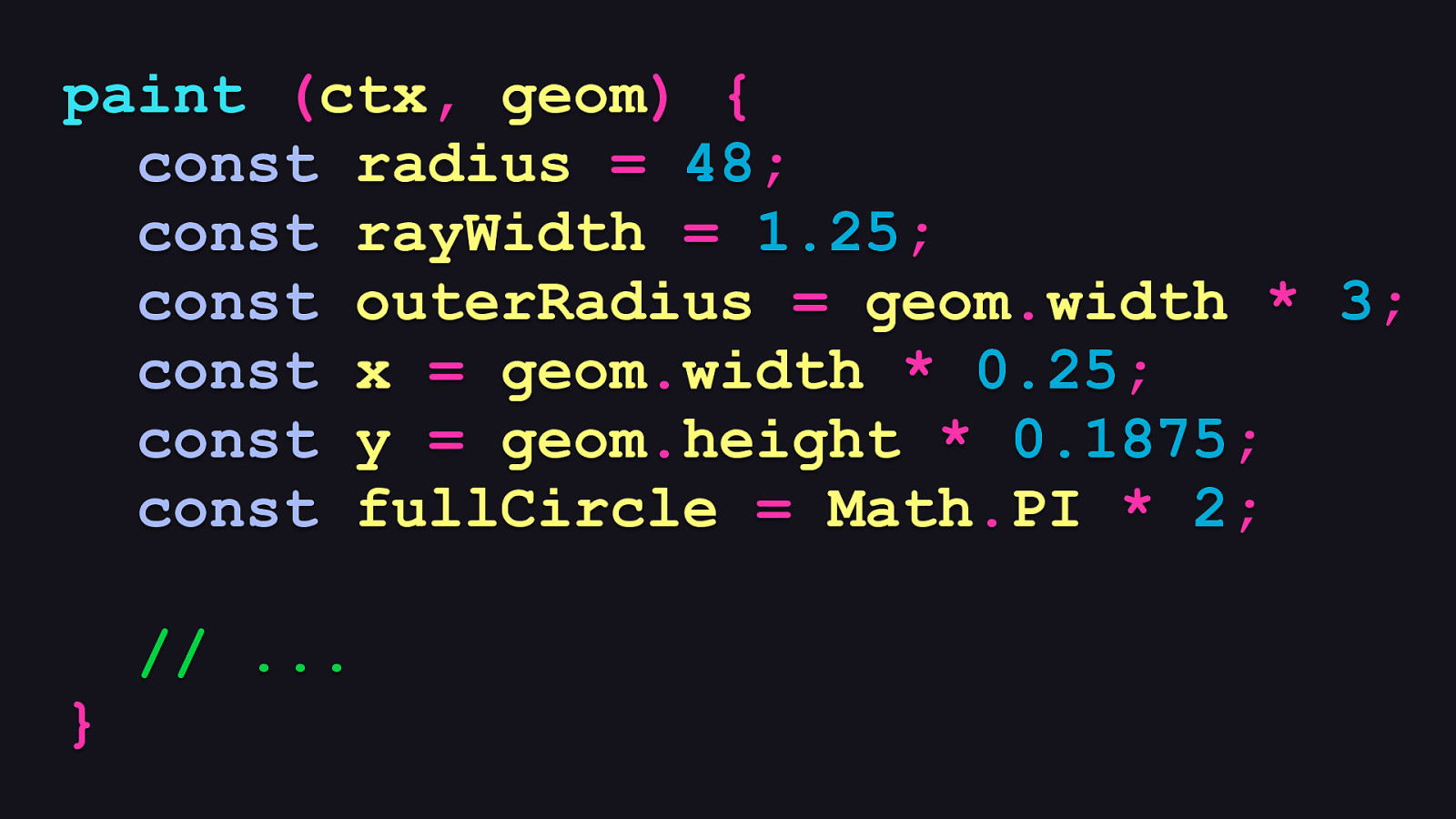
[REVEAL CODE]
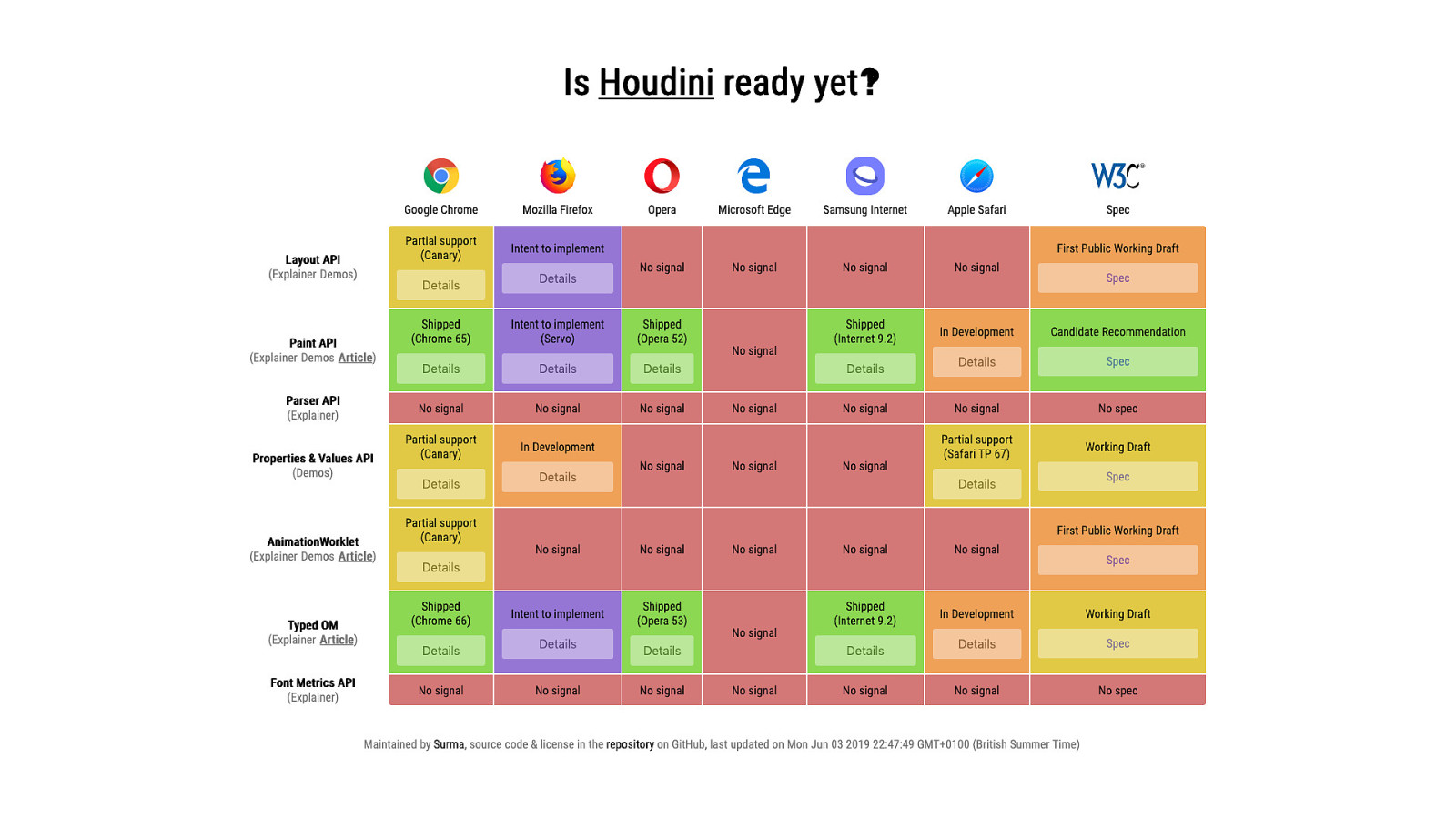
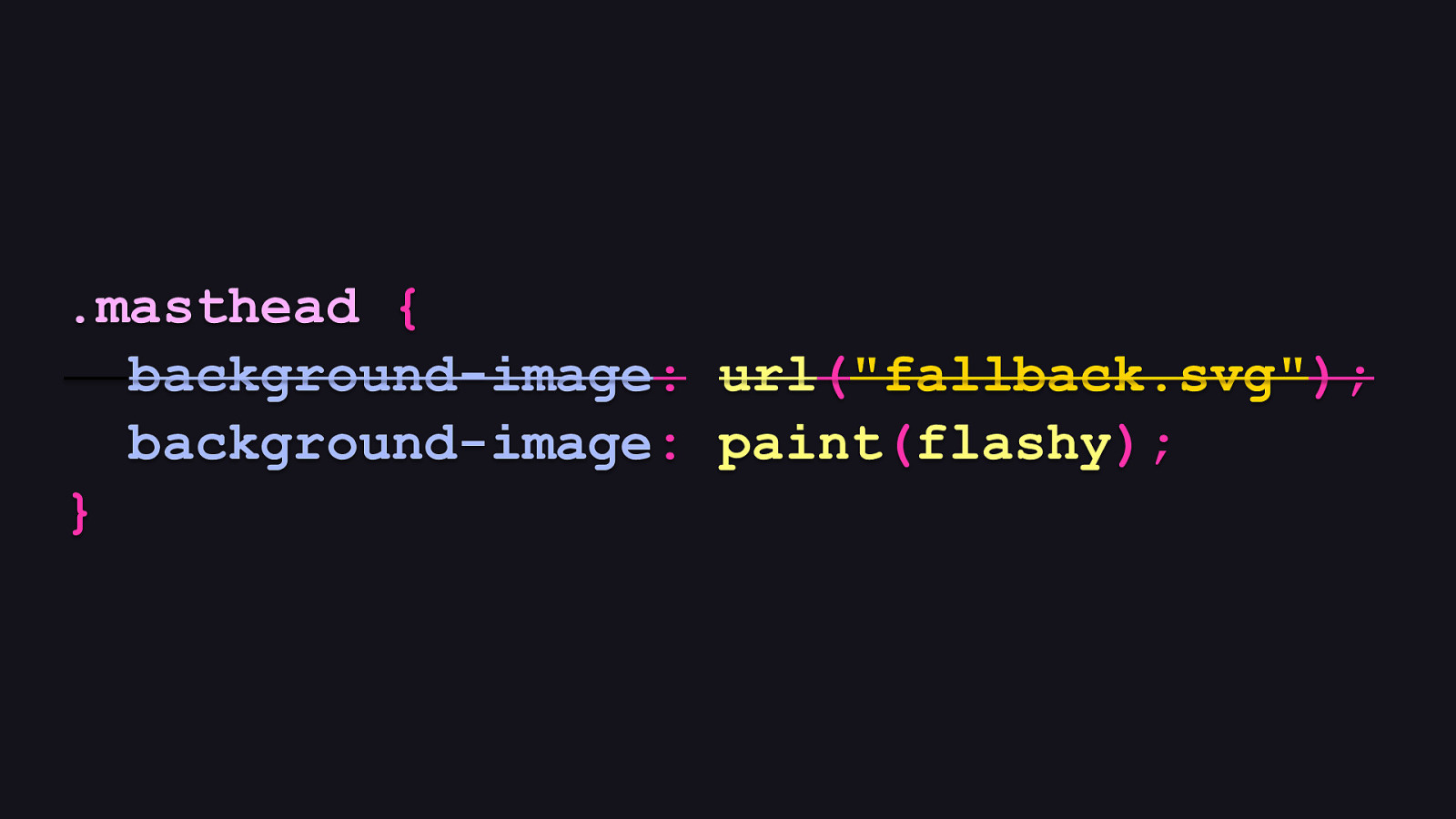
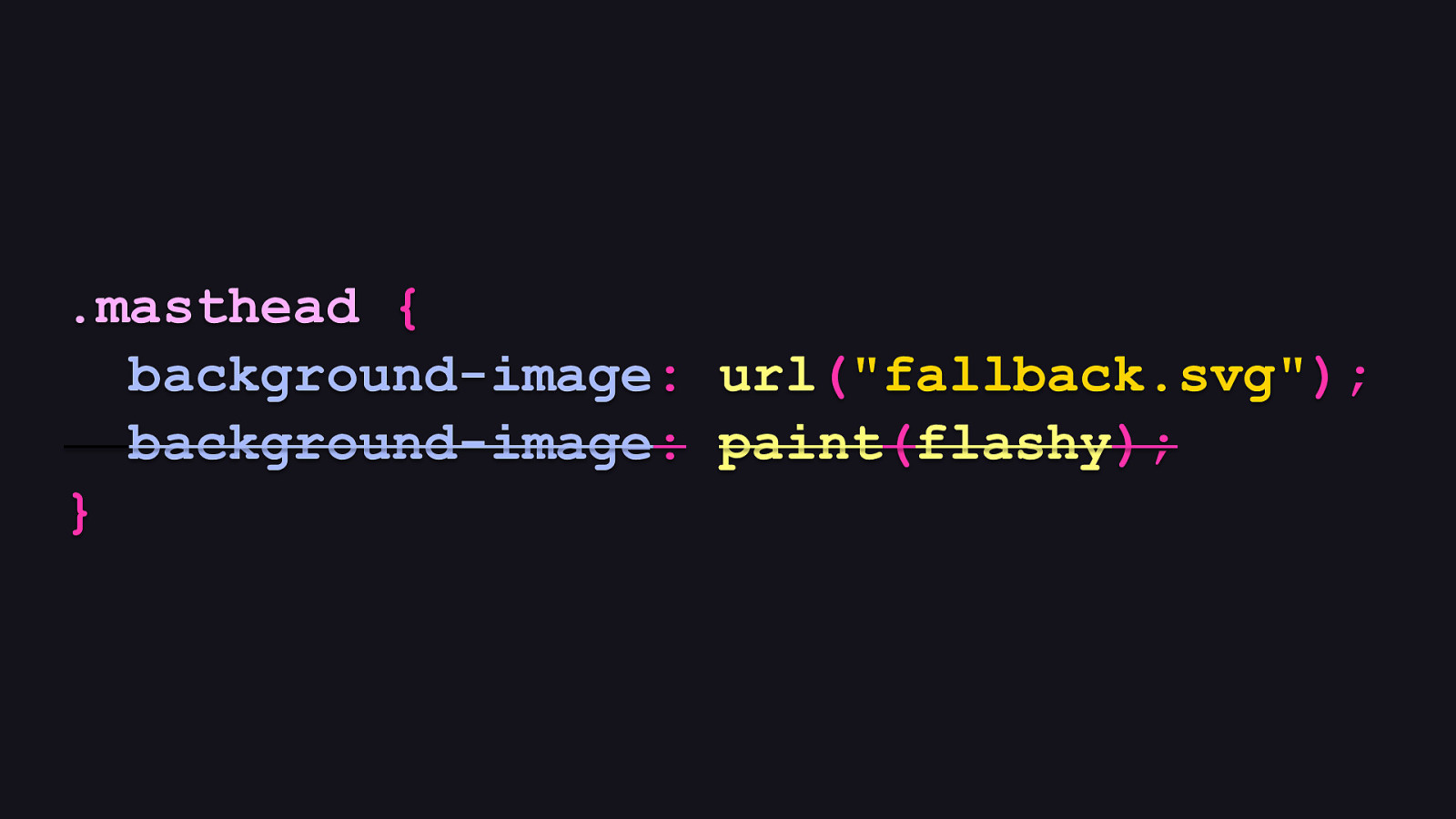
And as usual, it’s not supported everywhere, but checking for support is as trivial as seeing if navigator.deviceMemory is defined. If it is, we can get a device’s coarse memory amount in gigabytes, or default to the highest value, which is 8. Here, we decide that if a device has as little as 4 gigabytes of memory or less, we won’t register the paint worklet and instead add a class on the body to target in CSS to provide the fallback image. This is a considerate thing to do, because if a device has a low amount of memory, it’s not unreasonable to assume that its processing power may also be limited.