Responsible JavaScript
A presentation at NEJS Conf in in Omaha, NE, USA by Jeremy Wagner
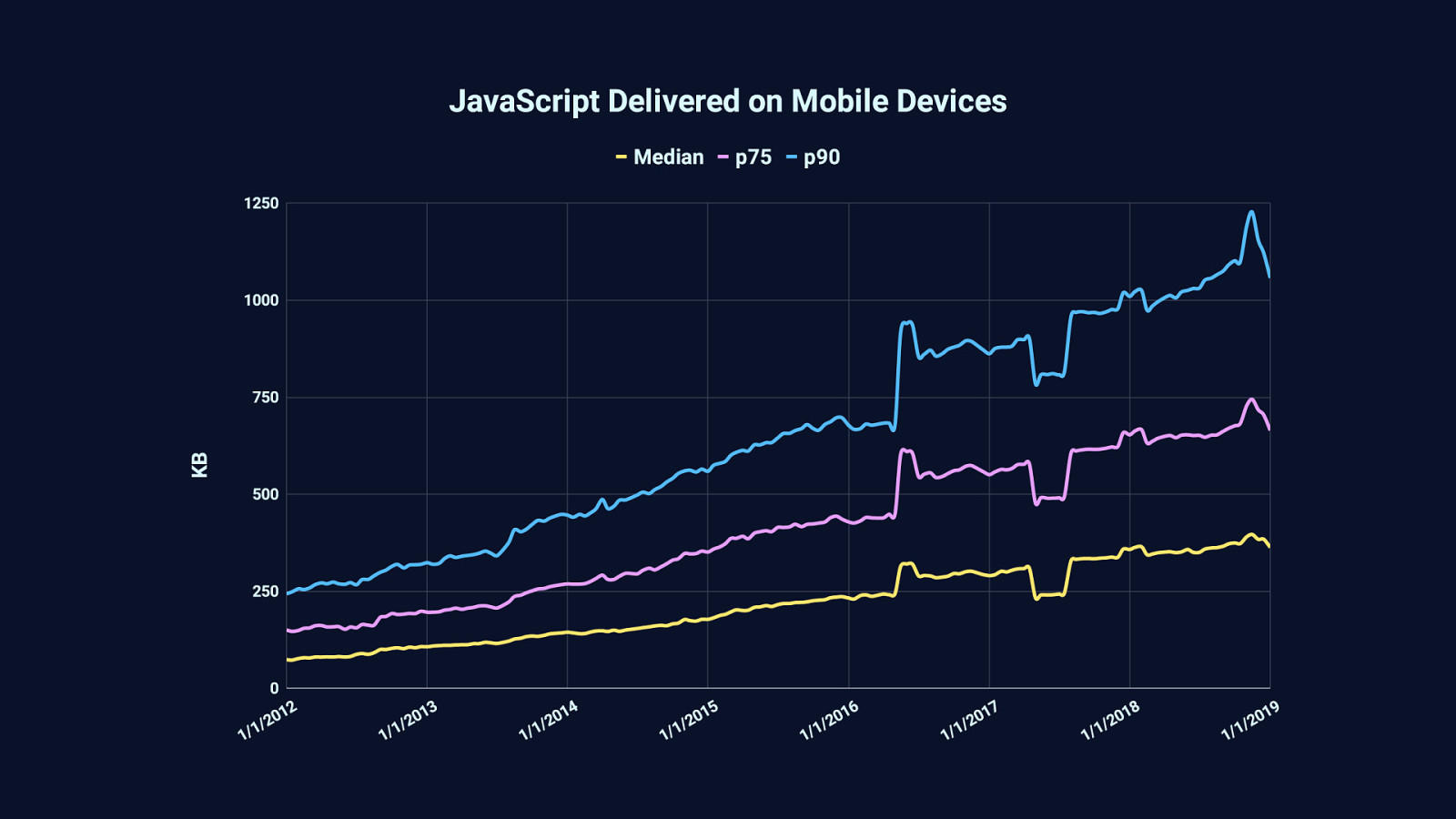
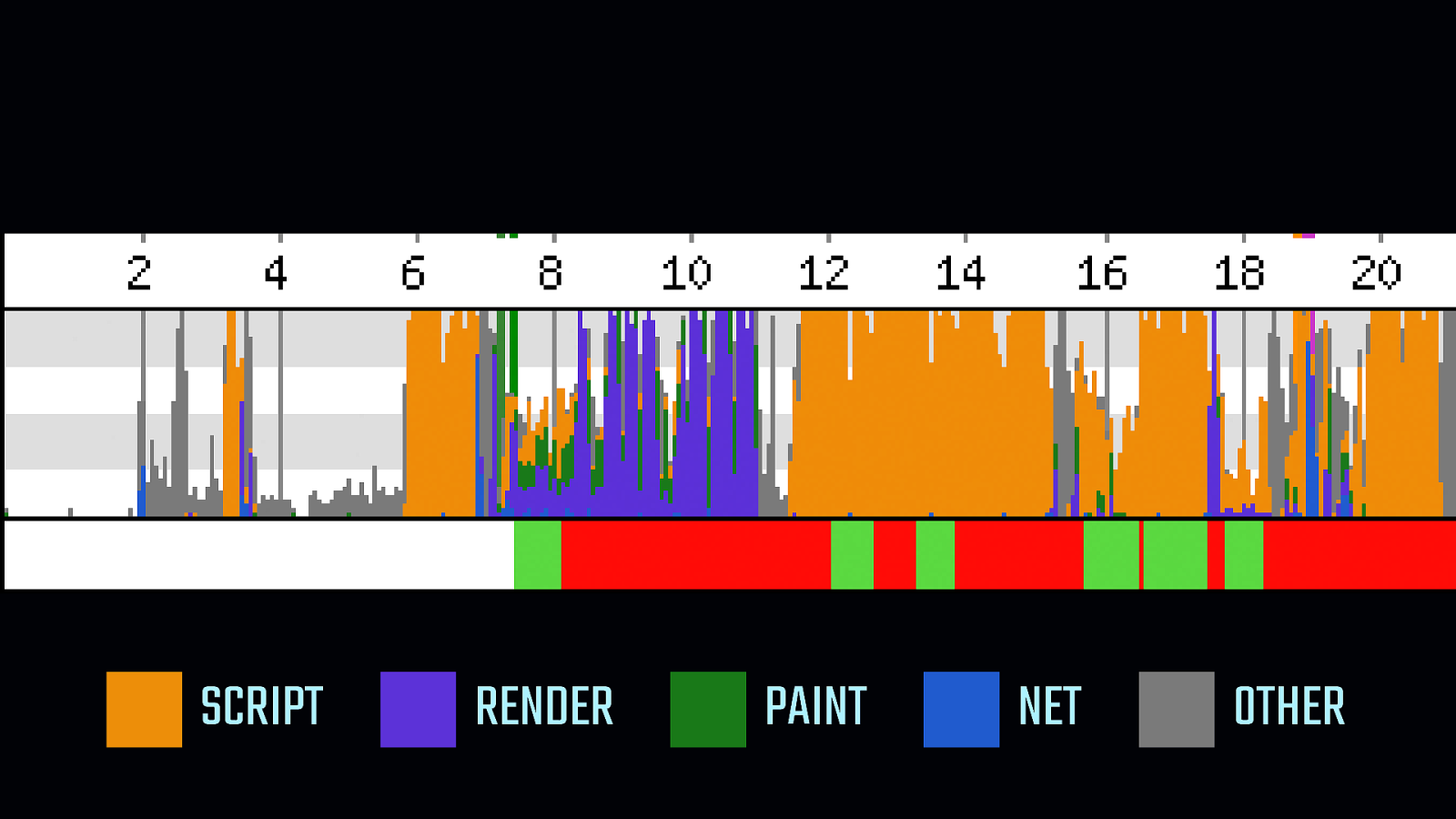
While the performance of JavaScript engines in the browser have seen continued improvement, the amount of JavaScript we serve increases unabated. We need to use JavaScript more responsibly, which—in part—means we must rely on native browser features where prudent, and know when too much JavaScript is just that: Too much.
In this talk, we’ll explore what happens to performance and accessibility when devices are inundated with more JavaScript than they can handle. We’ll also dive into some novel techniques you can use to tailor delivery of scripts with respect to a user’s device capabilities and network conditions. When you walk out of this session, you’ll be equipped with new knowledge to make your sites as fast as they are beautiful.
Resources
The following resources were mentioned during the presentation or are useful additional information.
-
Responsible JavaScript: Part I
The web is drowning in a sea of JavaScript, awash with unnecessary bloat, inaccessible cruft, and unsustainable patterns. Jeremy Wagner plots a course to navigate the JavaScript Sea responsibly by building the right things the right way and using the web platform the way it was meant to be used.
-
Responsible JavaScript: Part II
You’ve “moved fast and broken things.” Here’s some helpful advice from Jeremy Wagner to fix them responsibly.
-
HTTP Archive
-
WebPageTest
-
Paint the Picture, Not the Frame: How Browsers Provide Everything Users Need
Designers want to create fully branded experiences, which often results in customized highlighting colors or pixel-perfect typography. While these design touches can enhance the experience for some, they can render the experience inaccessible for others. Designer Eric Bailey makes a case for leaving key accessibility features to the browser to ensure the most accessible experience possible.
-
quicklink
Faster subsequent page-loads by prefetching in-viewport links during idle time.
-
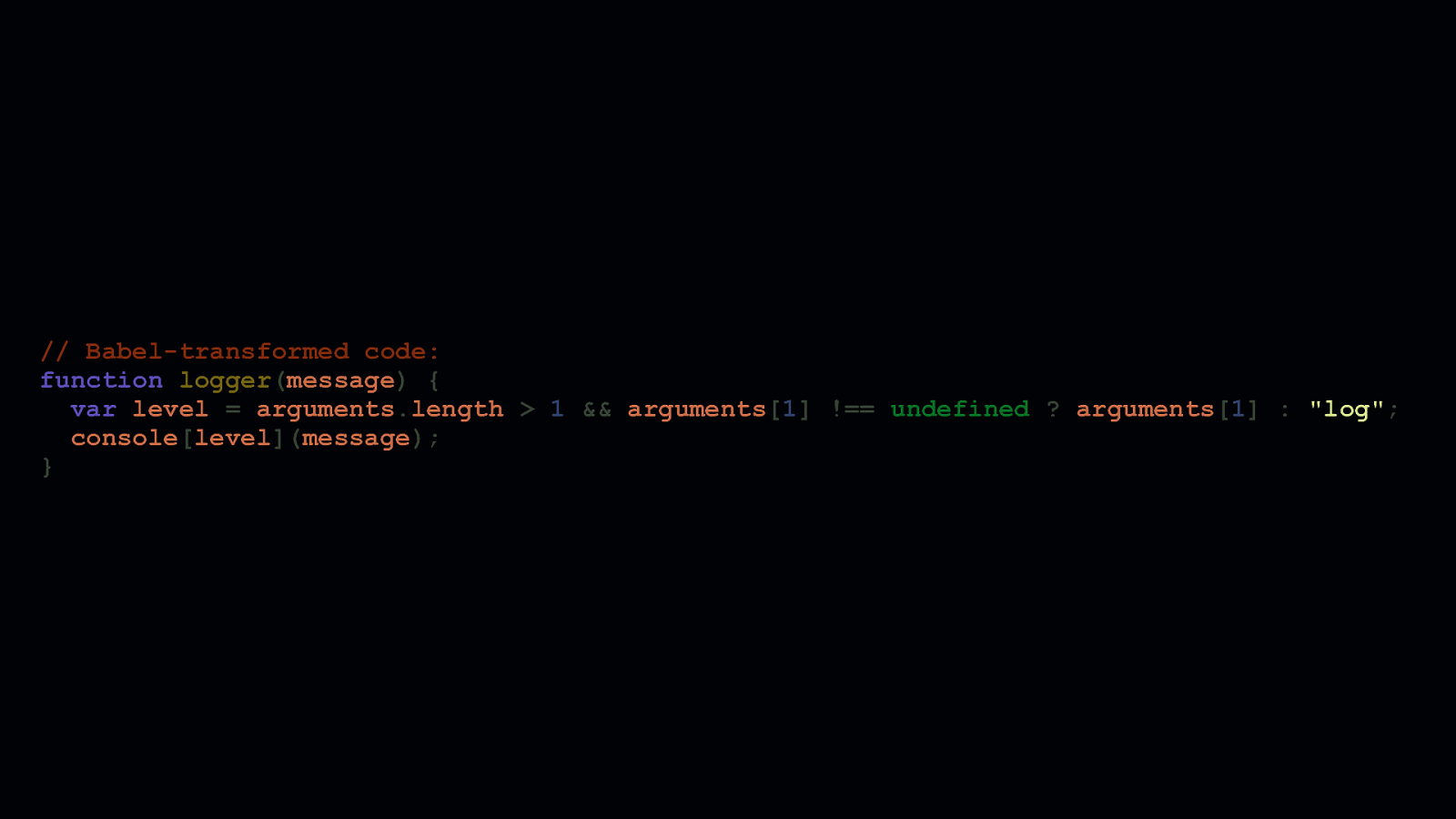
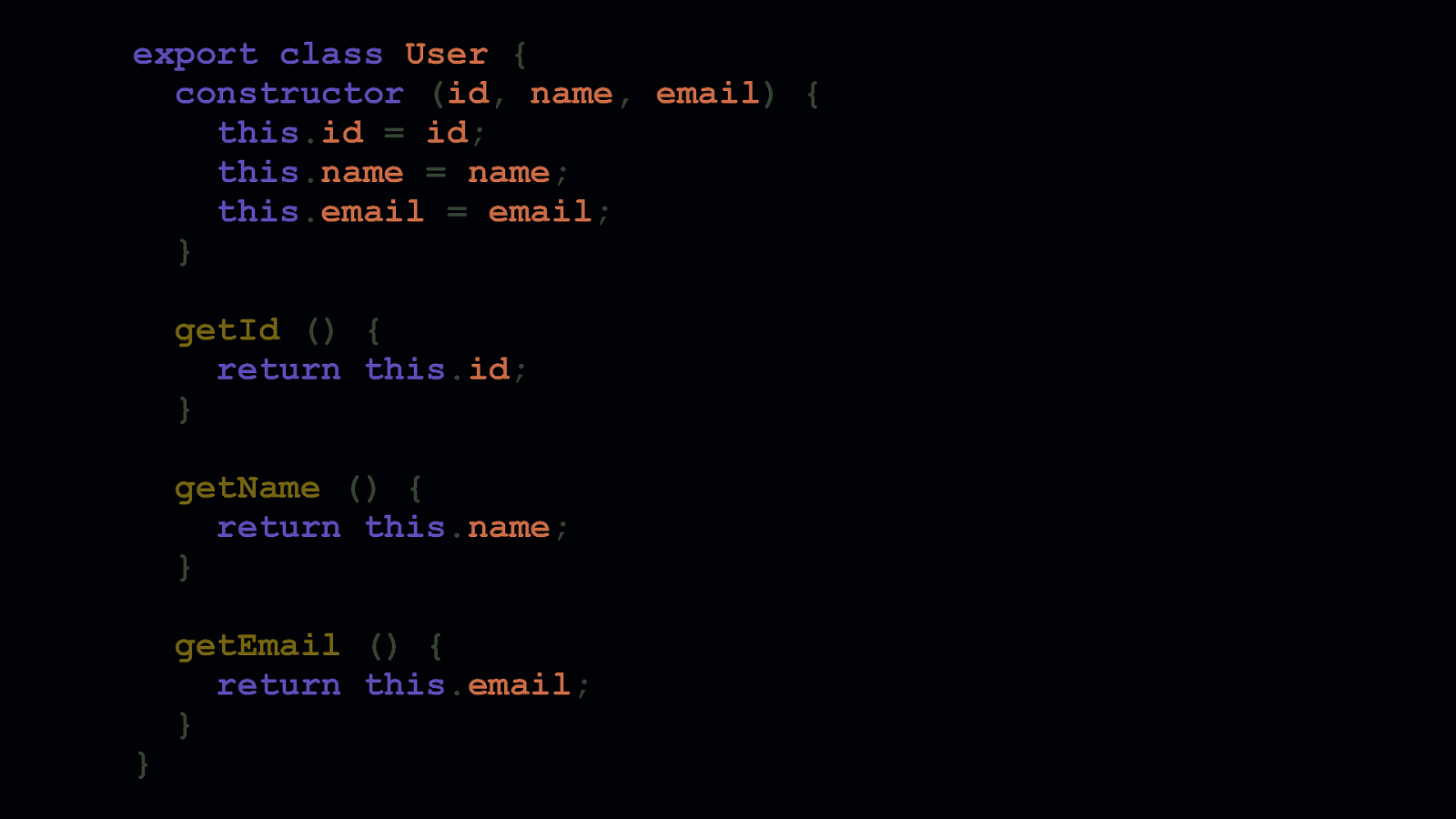
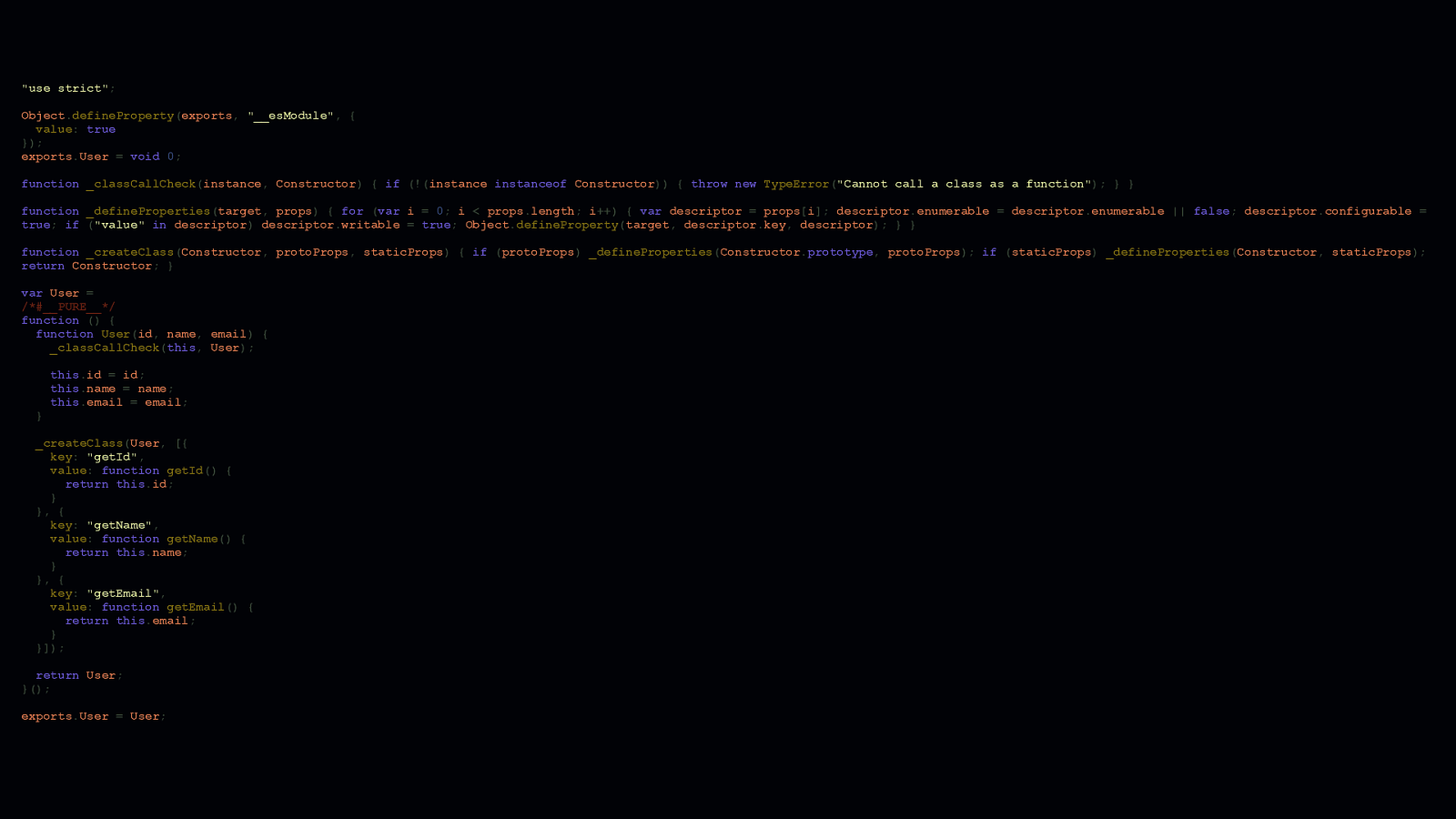
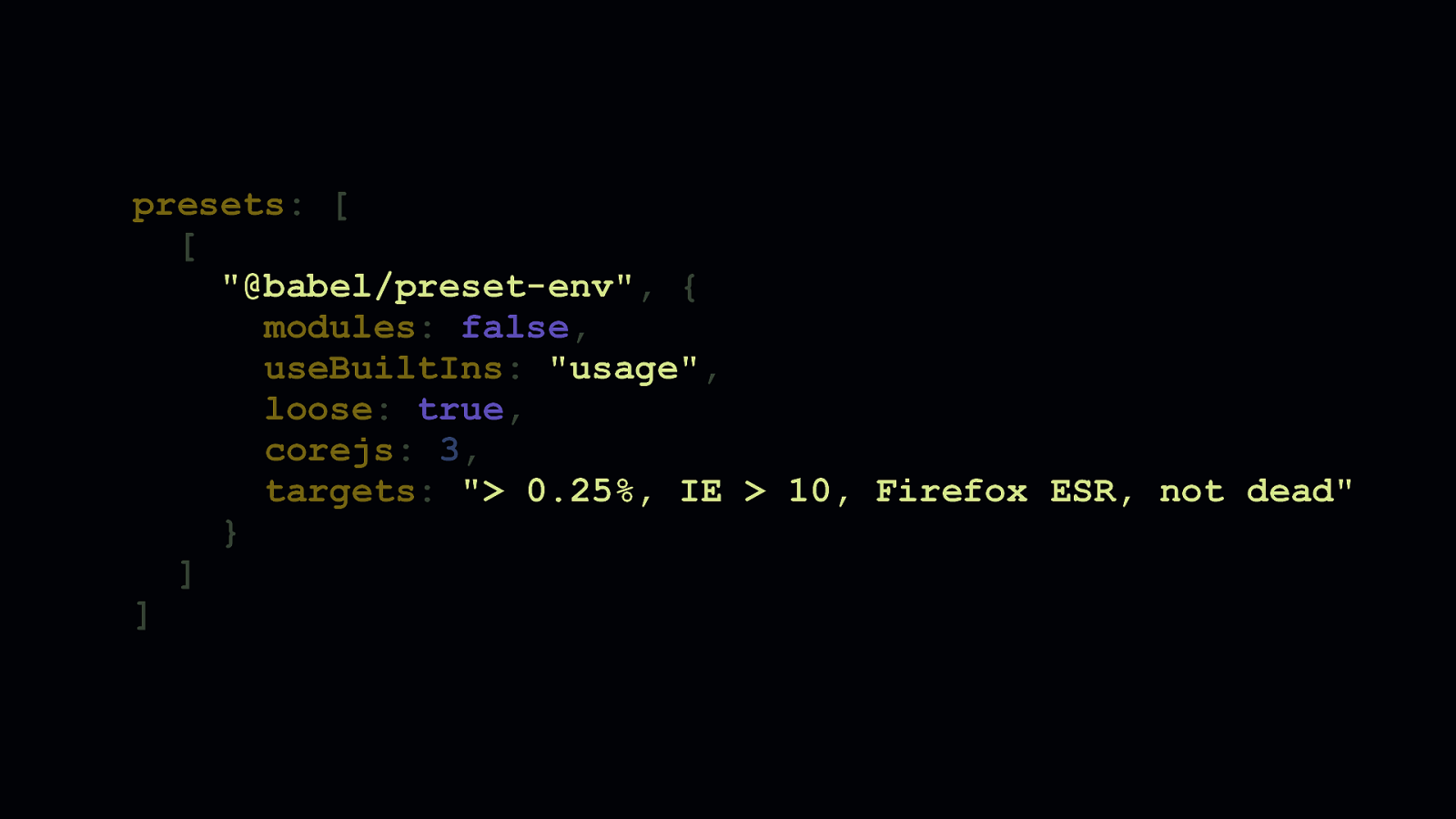
Babel 6: Loose Mode
Babel’s loose mode transpiles ES6 code to ES5 code that is less faithful to ES6 semantics. This blog post explains how that works and what the pros and cons are (spoiler: normally not recommended).
-
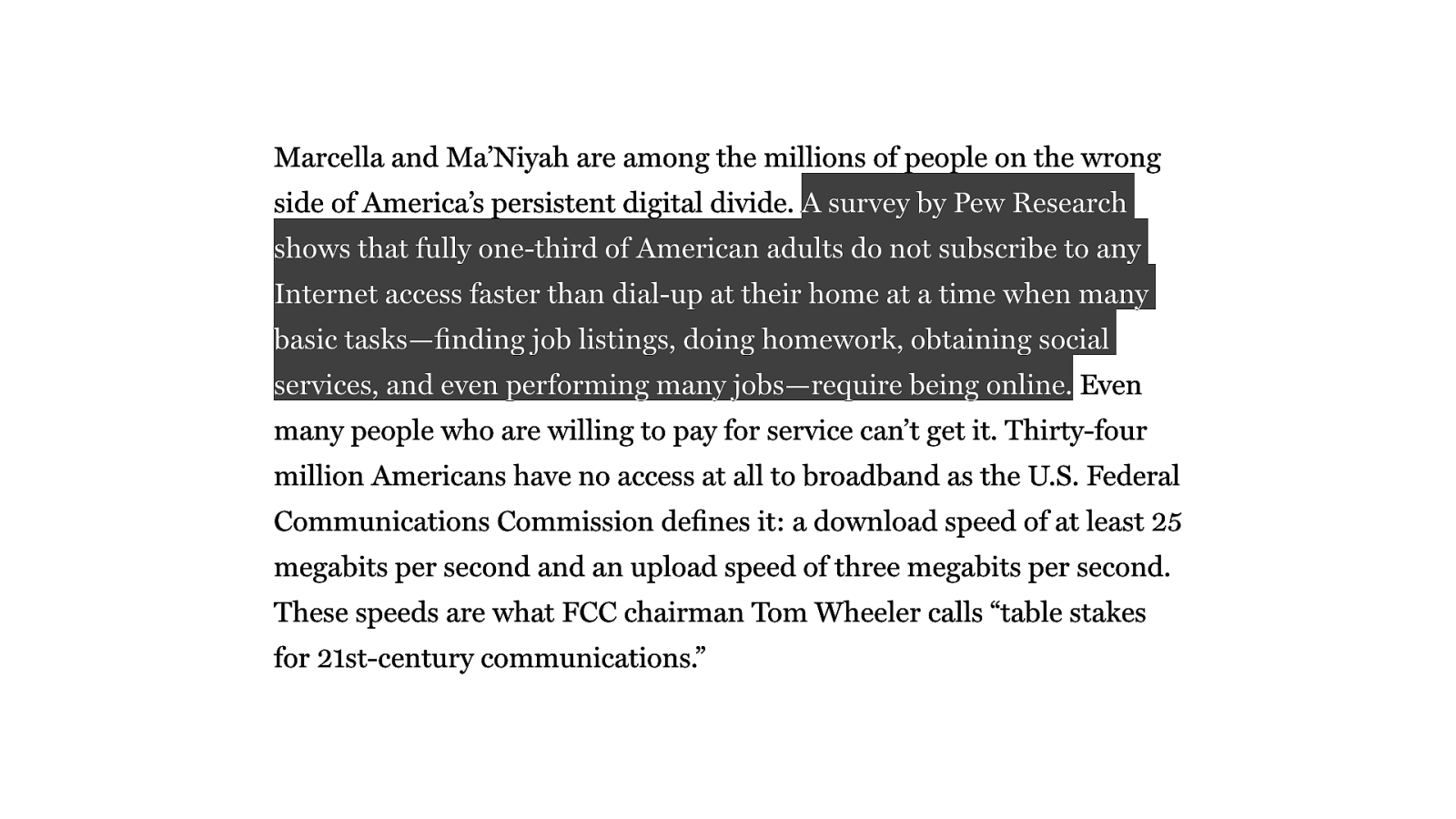
The Unacceptable Persistence of the Digital Divide
Millions of Americans lack broadband access and computer skills. Can President Trump bring them into the digital economy?
-
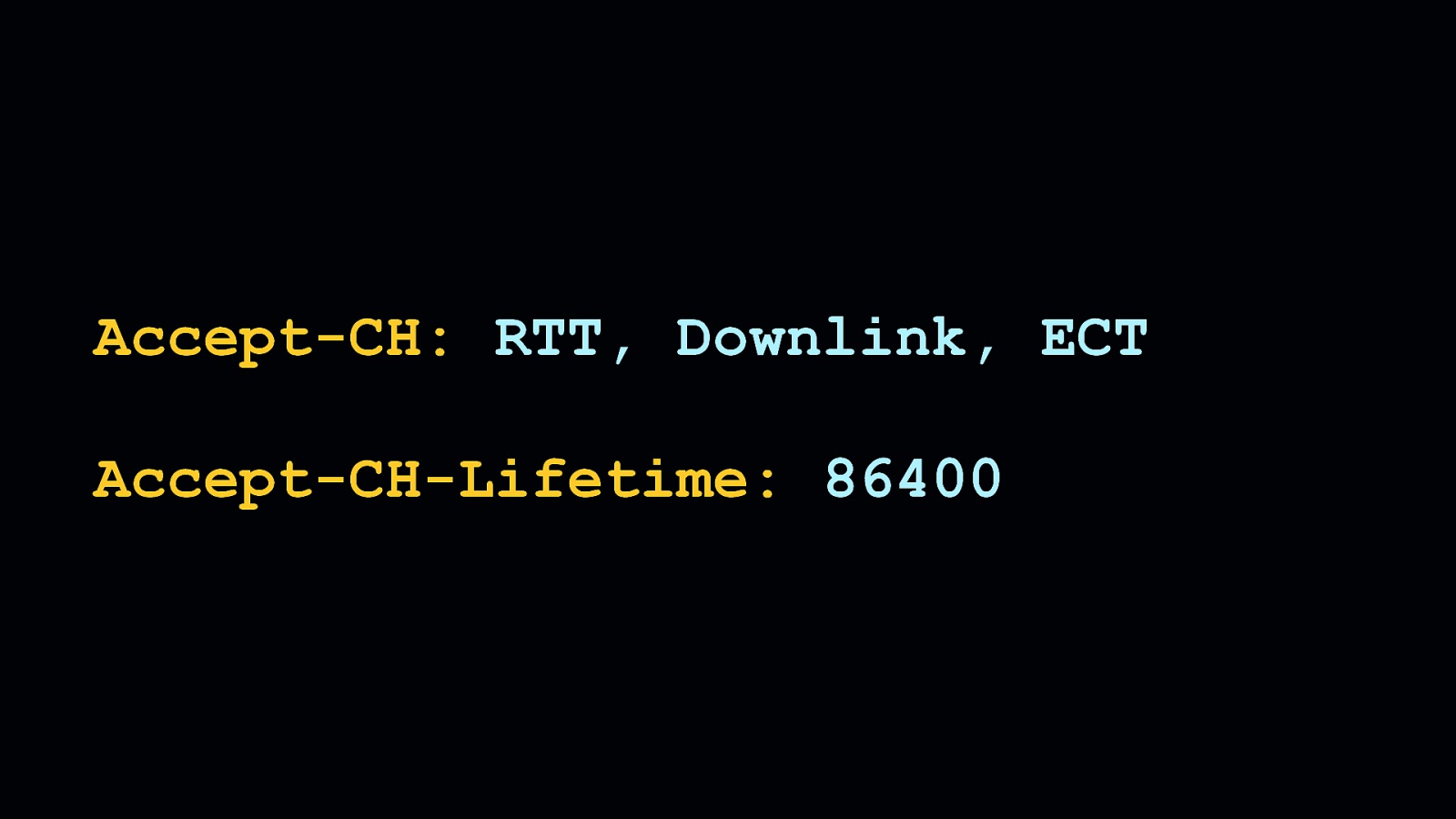
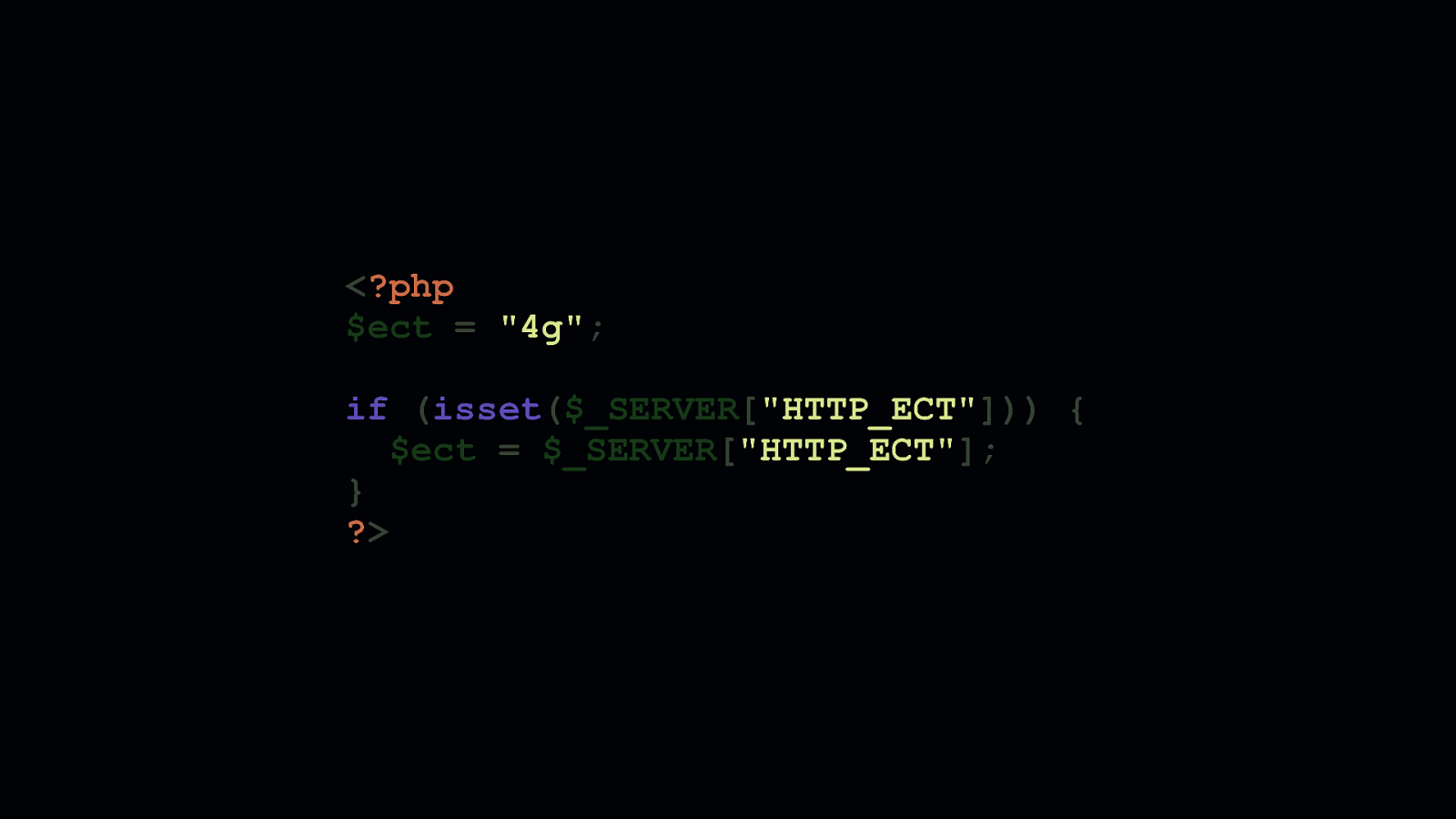
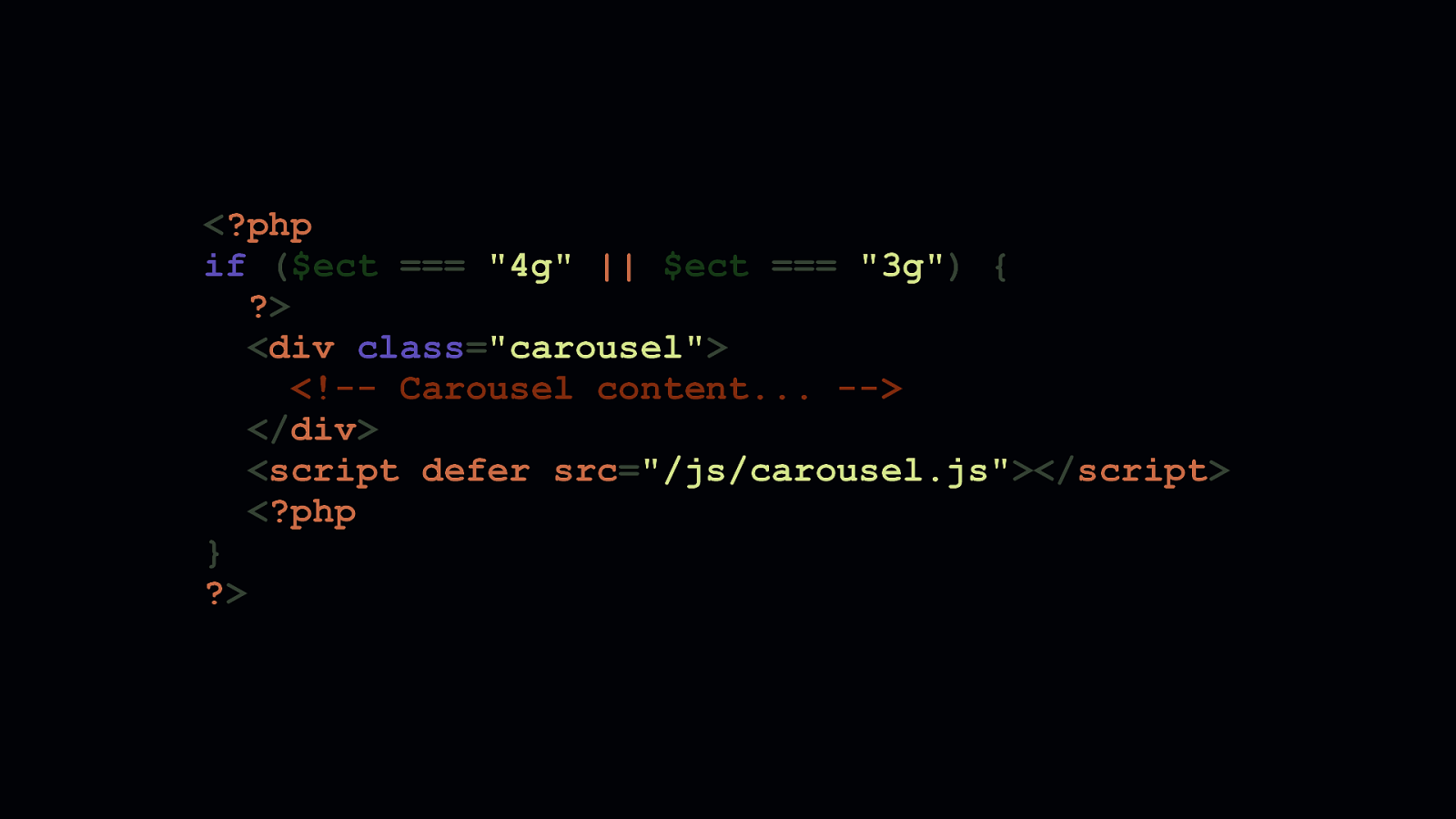
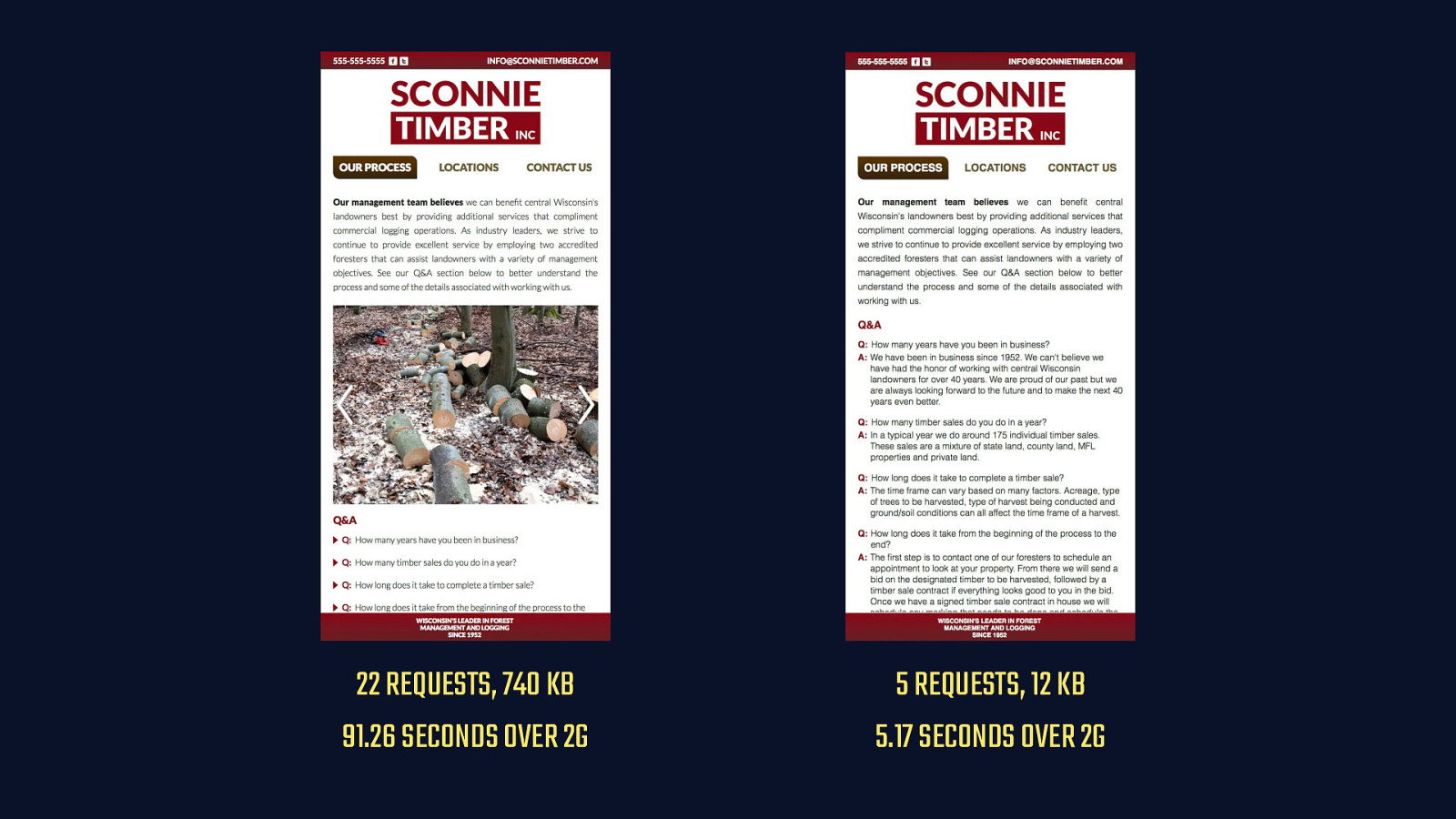
Adapting to Users with Client Hints
Developing sites that are fast everywhere can be a tricky prospect. The plethora of device capabilities—and the quality of the networks they connect to—can make it seem like an insurmountable task. While we can take advantage of browser features to improve loading performance, how do we know what the user’s device is capable of, or the quality of their network connection? The solution is client hints!
-
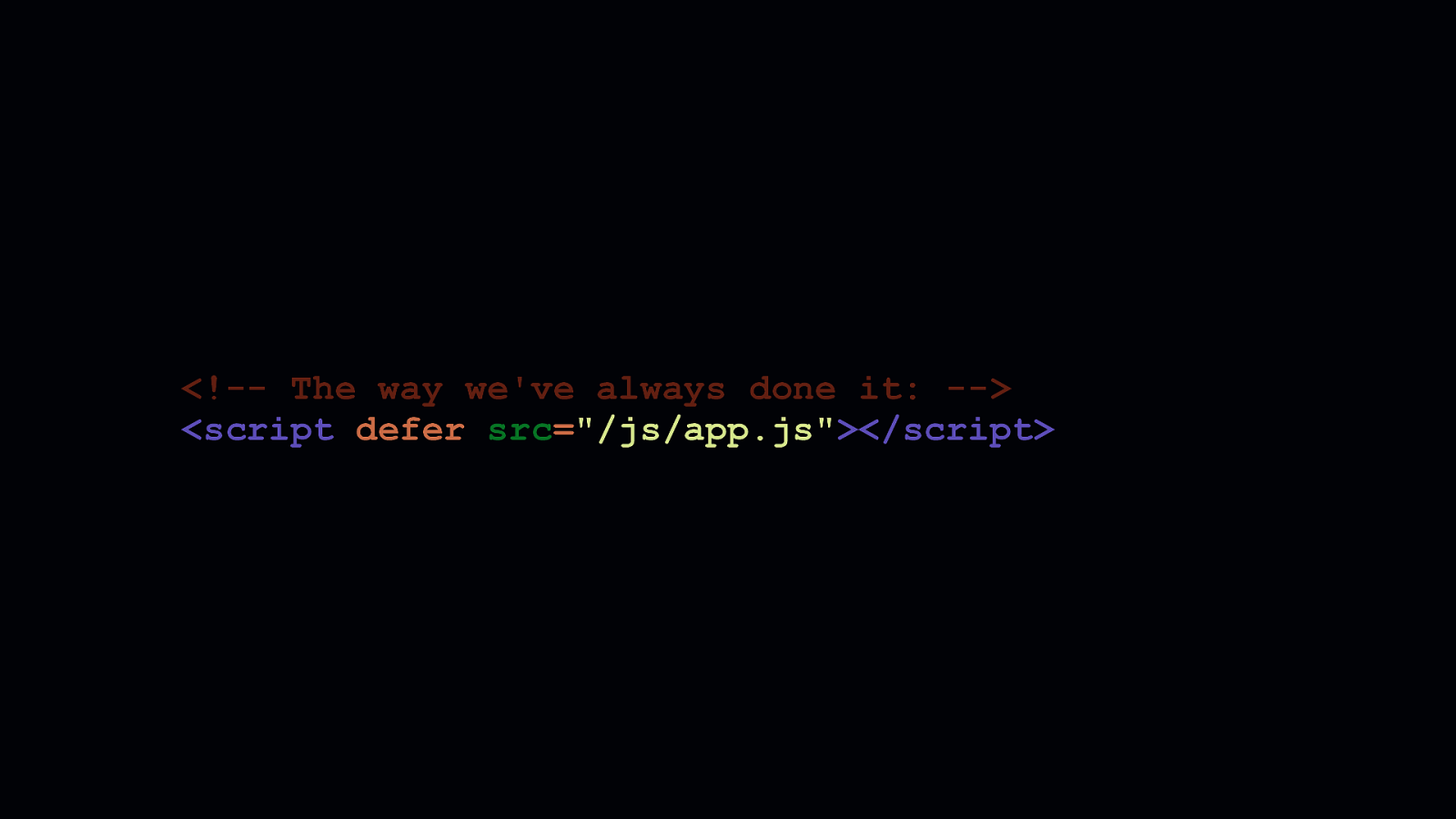
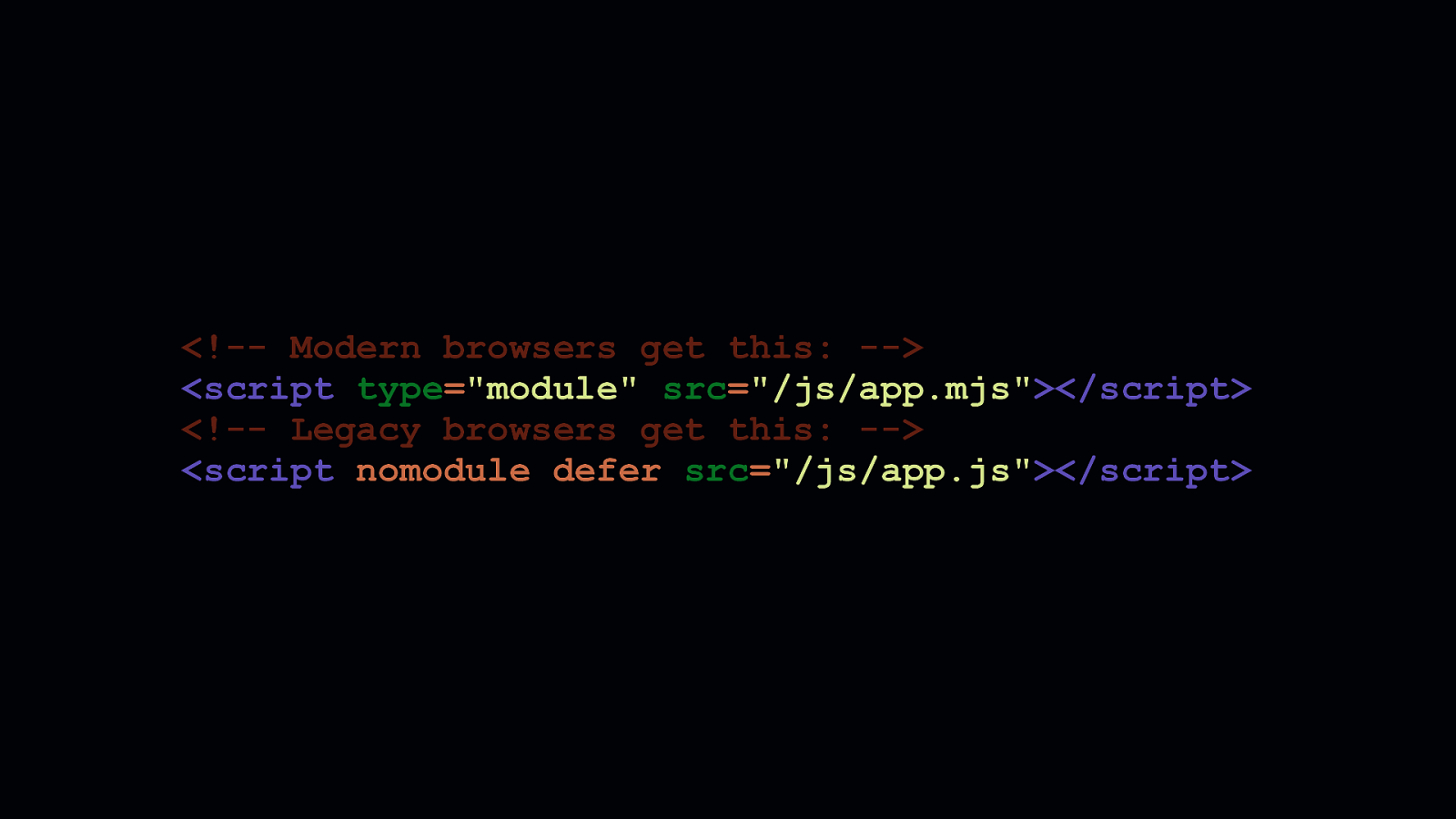
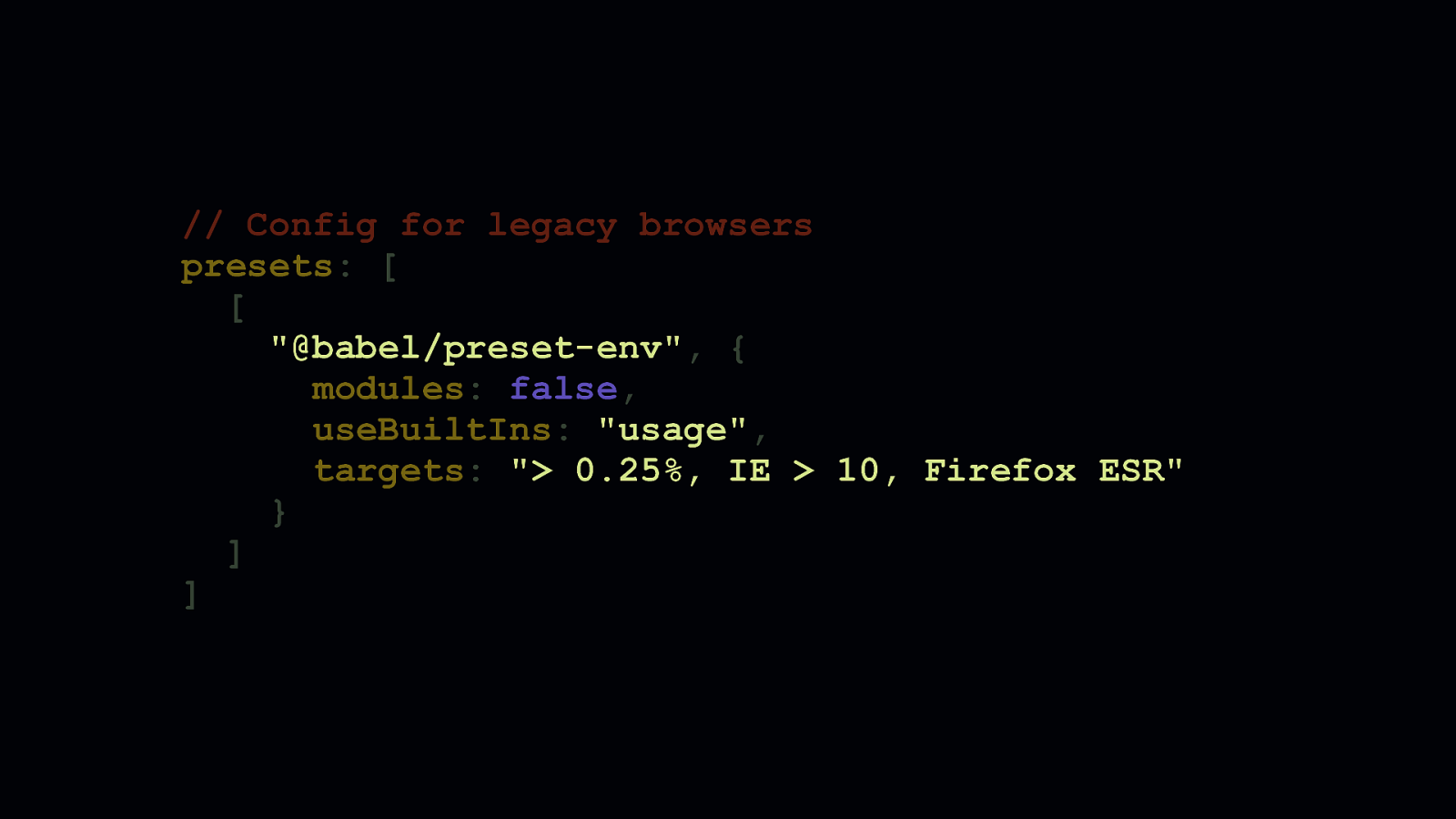
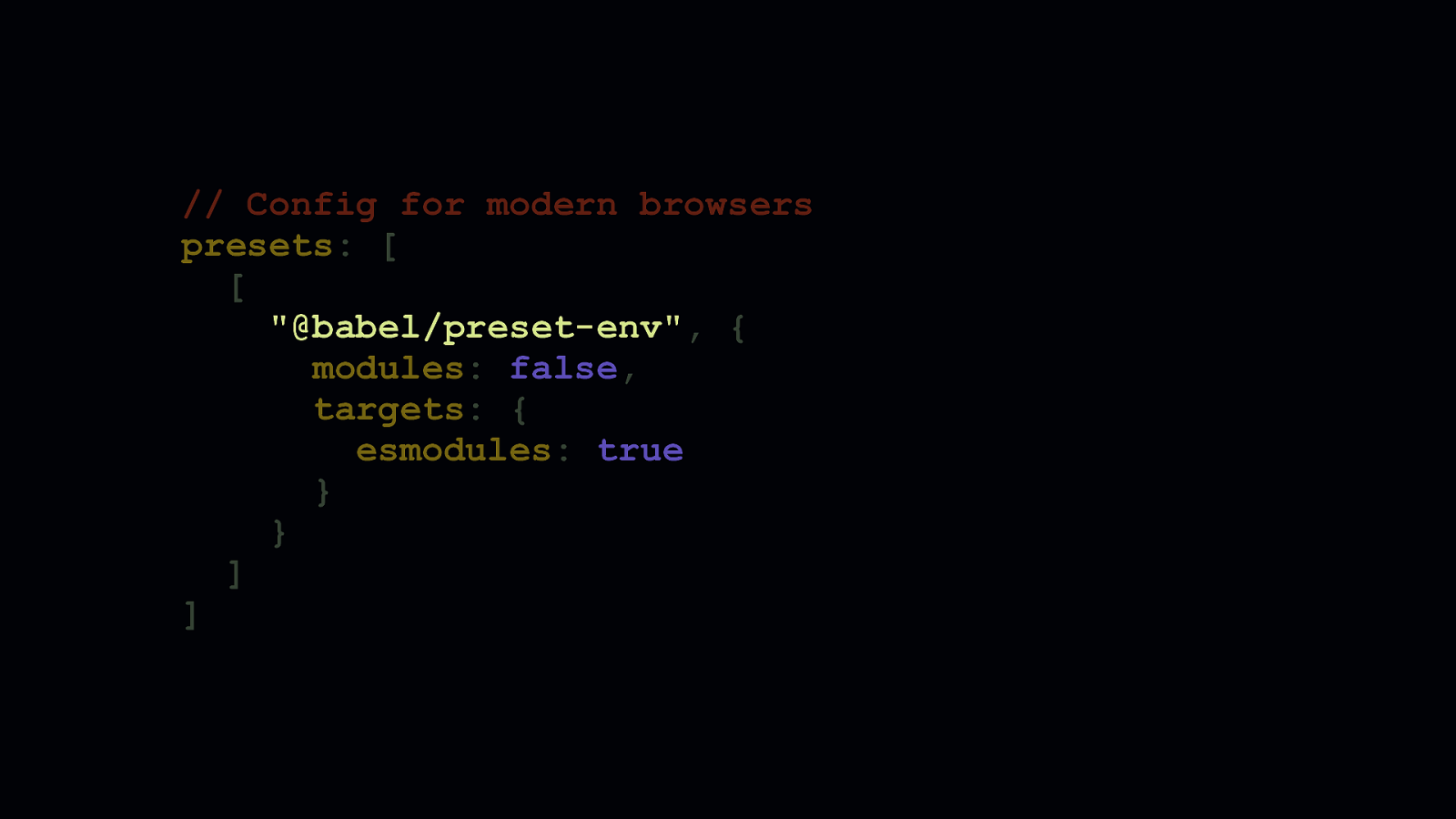
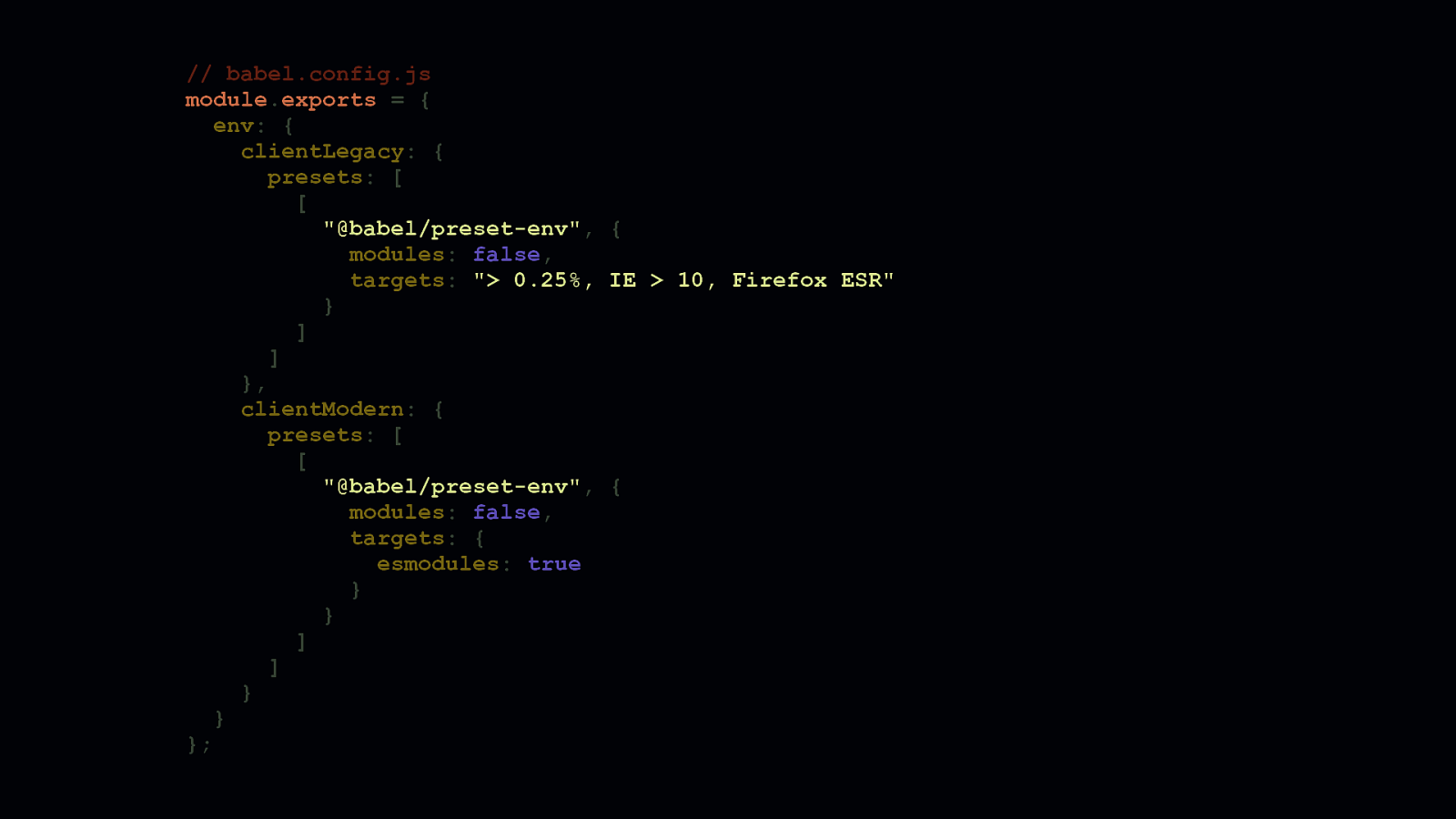
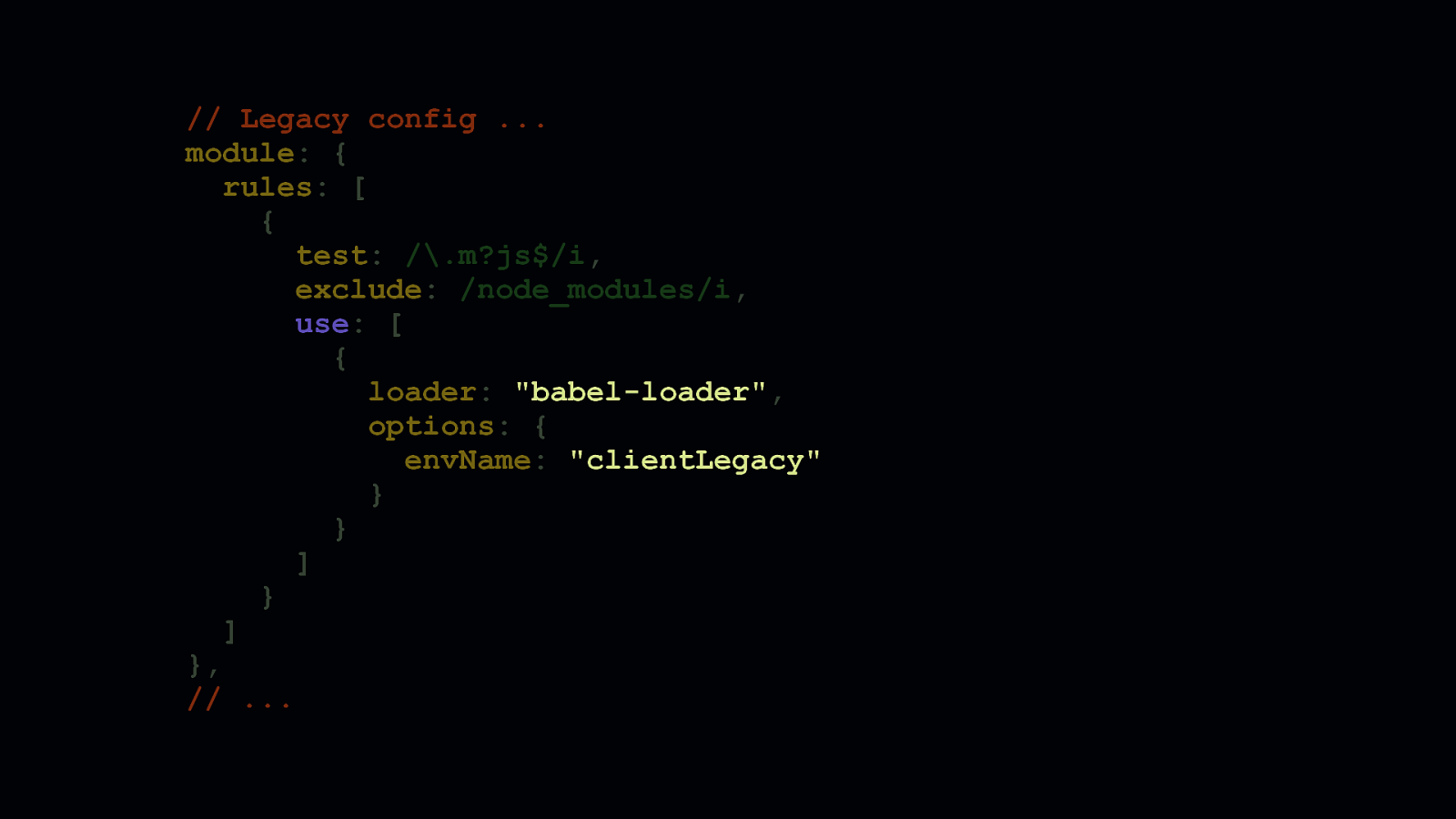
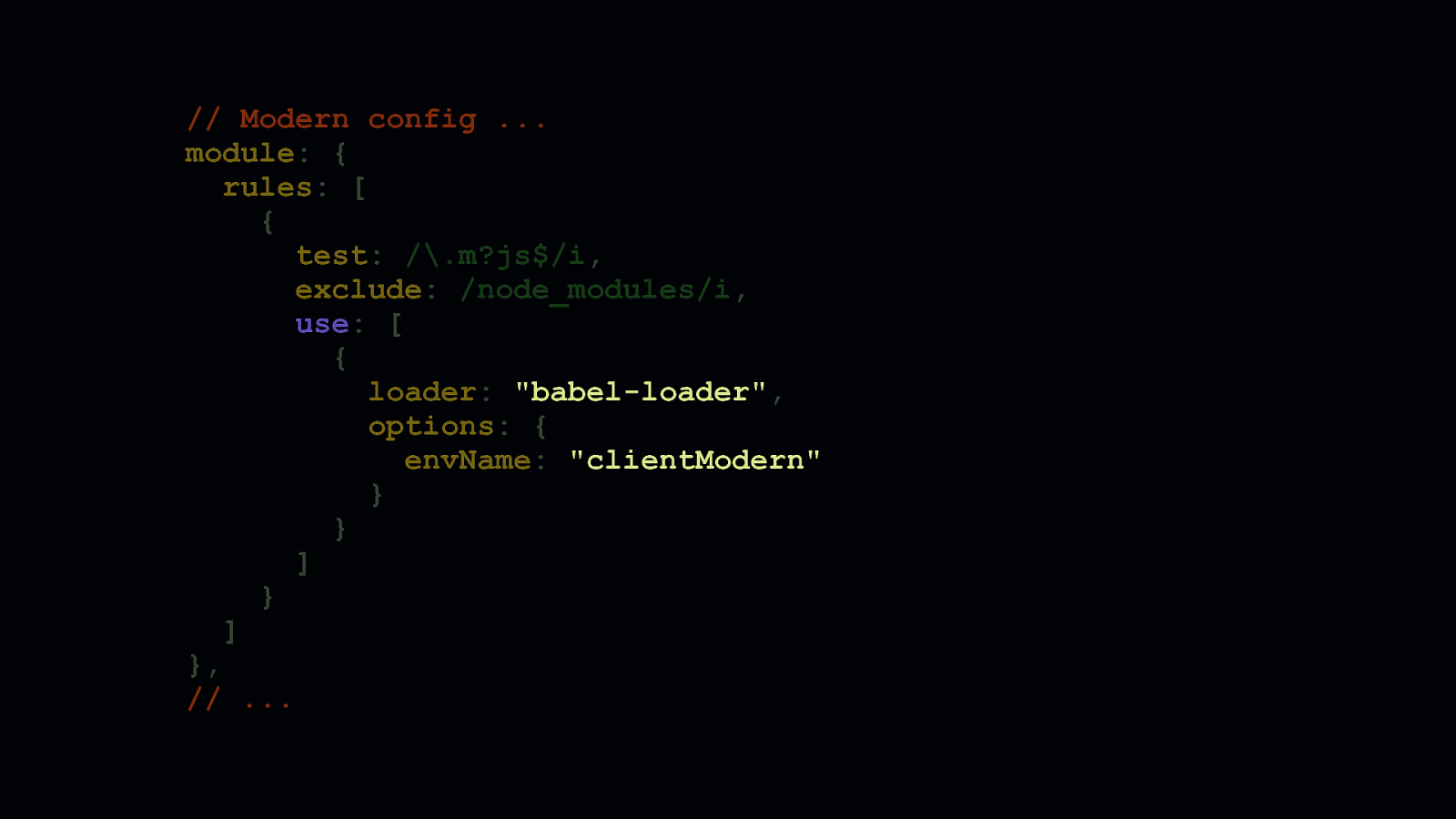
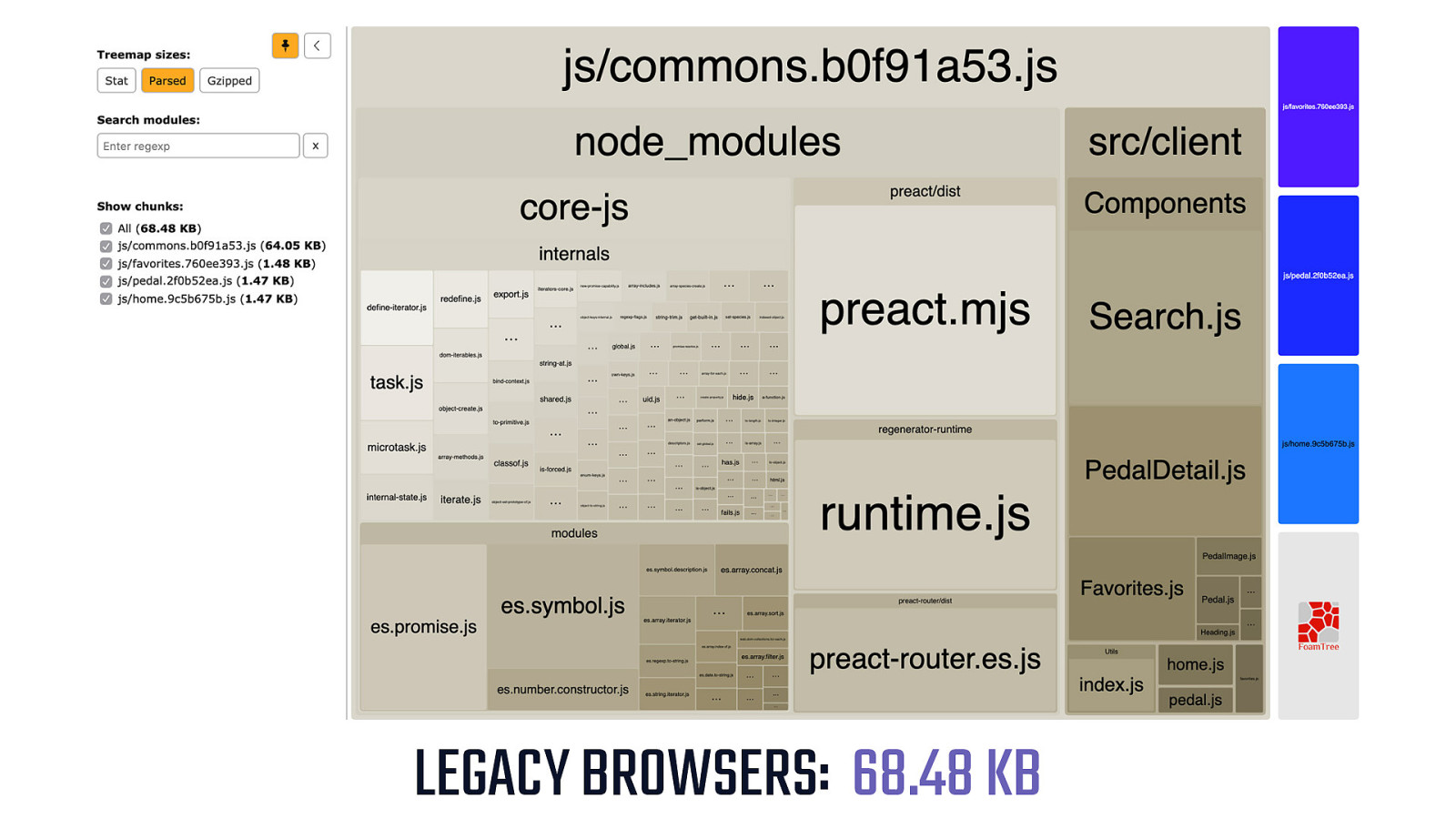
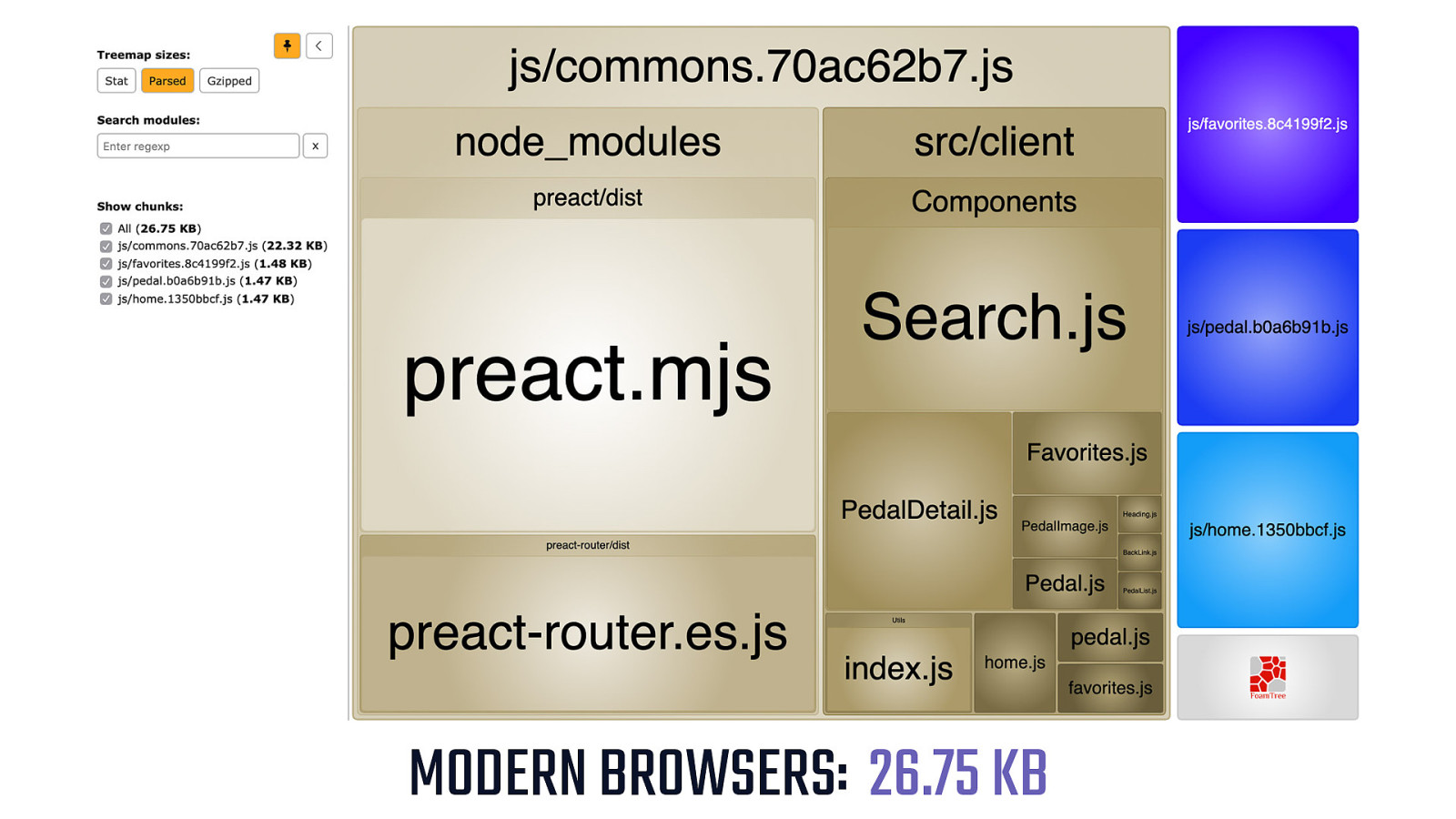
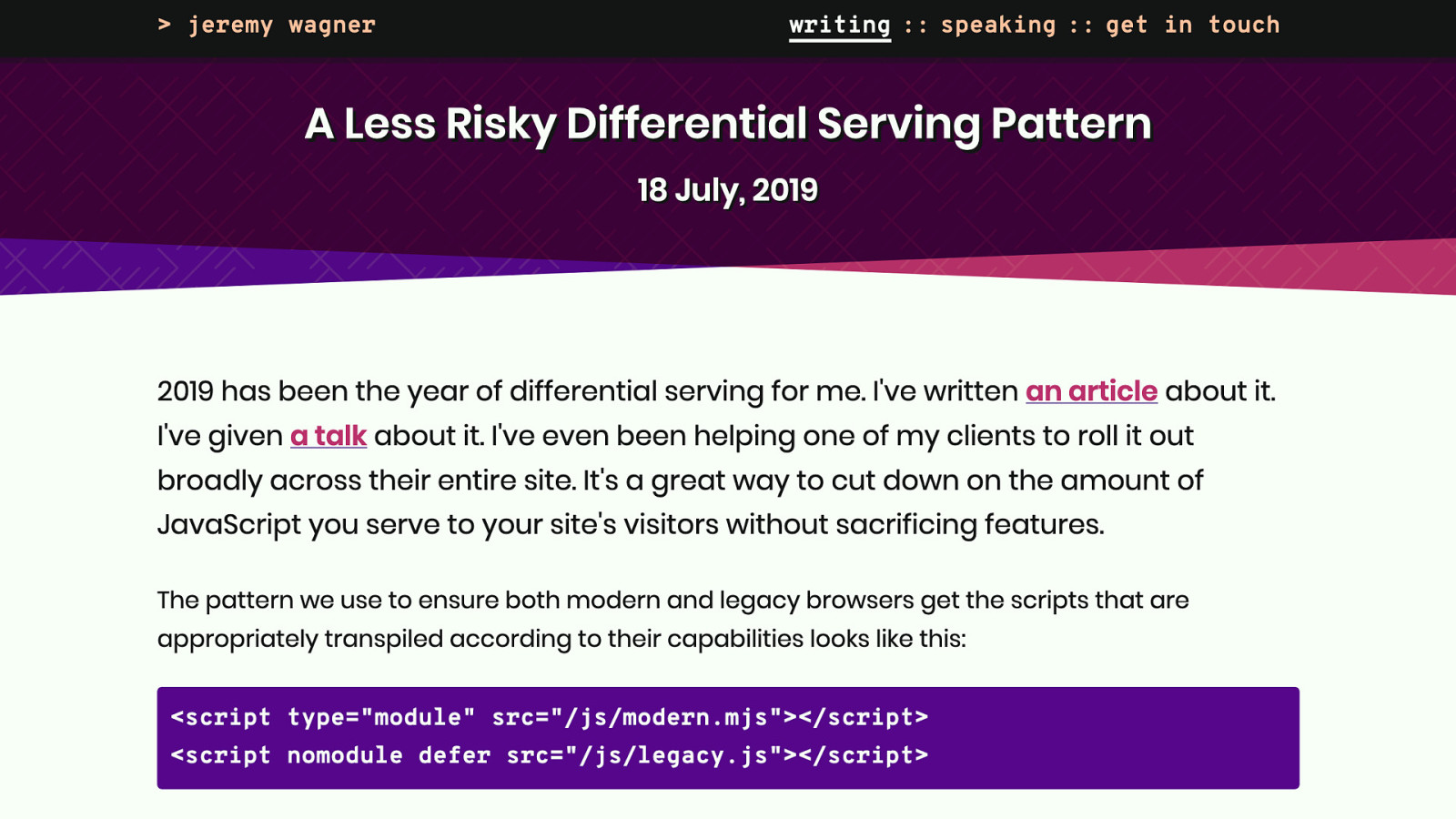
A Less Risky Differential Serving Pattern
The usual pattern for differentially serving scripts is not without its risks. Here’s an approach that might work a bit better for you.