Make it Boring
A presentation at JSConf US in in Carlsbad, CA, USA by Jeremy Wagner
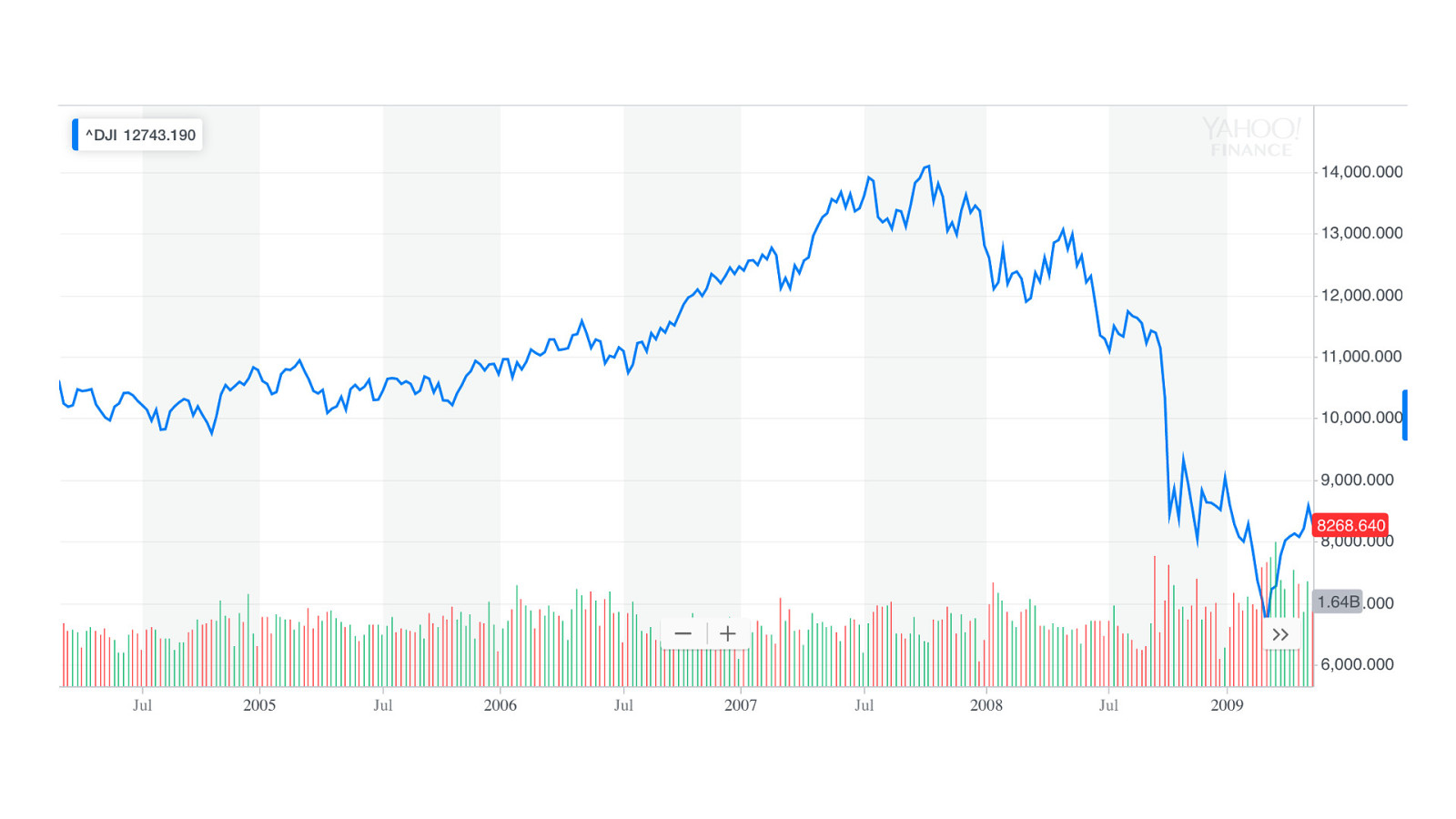
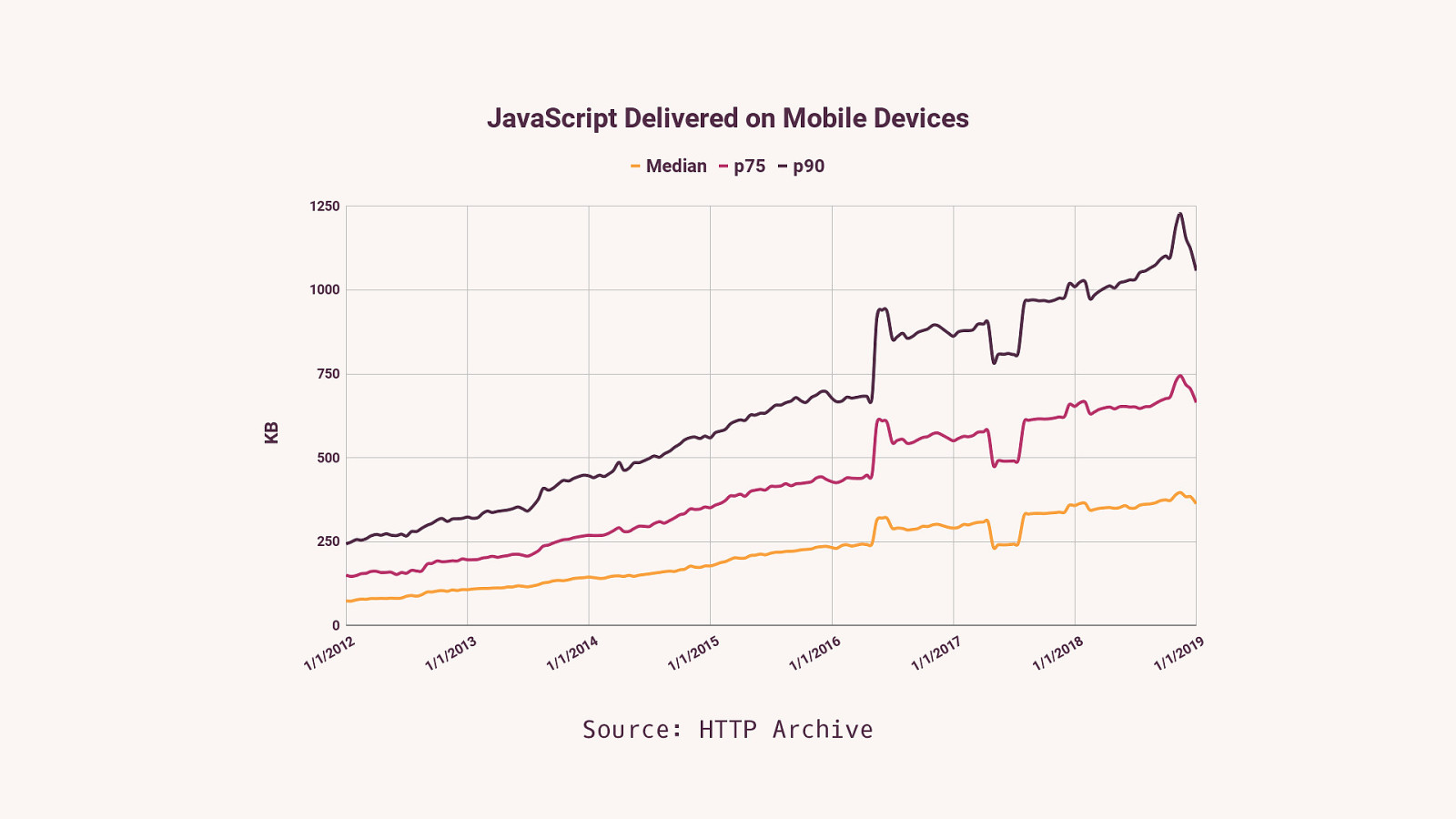
A good case can be made for why boring is preferable to exciting in many aspects of our lives. Yet, we’re reluctant to apply this sentiment to the web. Rather, we’re in a relentless pursuit of the exciting in this increasingly JavaScript-centric world of web development. A pursuit that, despite our best efforts, litters the landscape of the web with excruciatingly slow and inaccessible pages. As division brews over the roles of HTML, CSS, and indeed JavaScript itself, we need to ask if it’s worth making the web boring again.
But why make the web more boring? Because boring is fast, resilient, fault tolerant, and accessible. Boring is the essence of unobtrusive designs that facilitate interactions rather than hinder them. When we rely wholesale on JavaScript to build for the web, we’re inevitably reinventing things—things that can hinder or even fail people in unexpected ways despite our best intentions. In this session, you’ll learn why building for the web with a greater emphasis on core technologies is far from boring, but truly rewarding and exciting work that makes the web more inclusive.
Video
Resources
The following resources were mentioned during the presentation or are useful additional information.
-
Make it Boring
In which I make the case that the web we build should be more boring to better benefit those who use what we make.
-
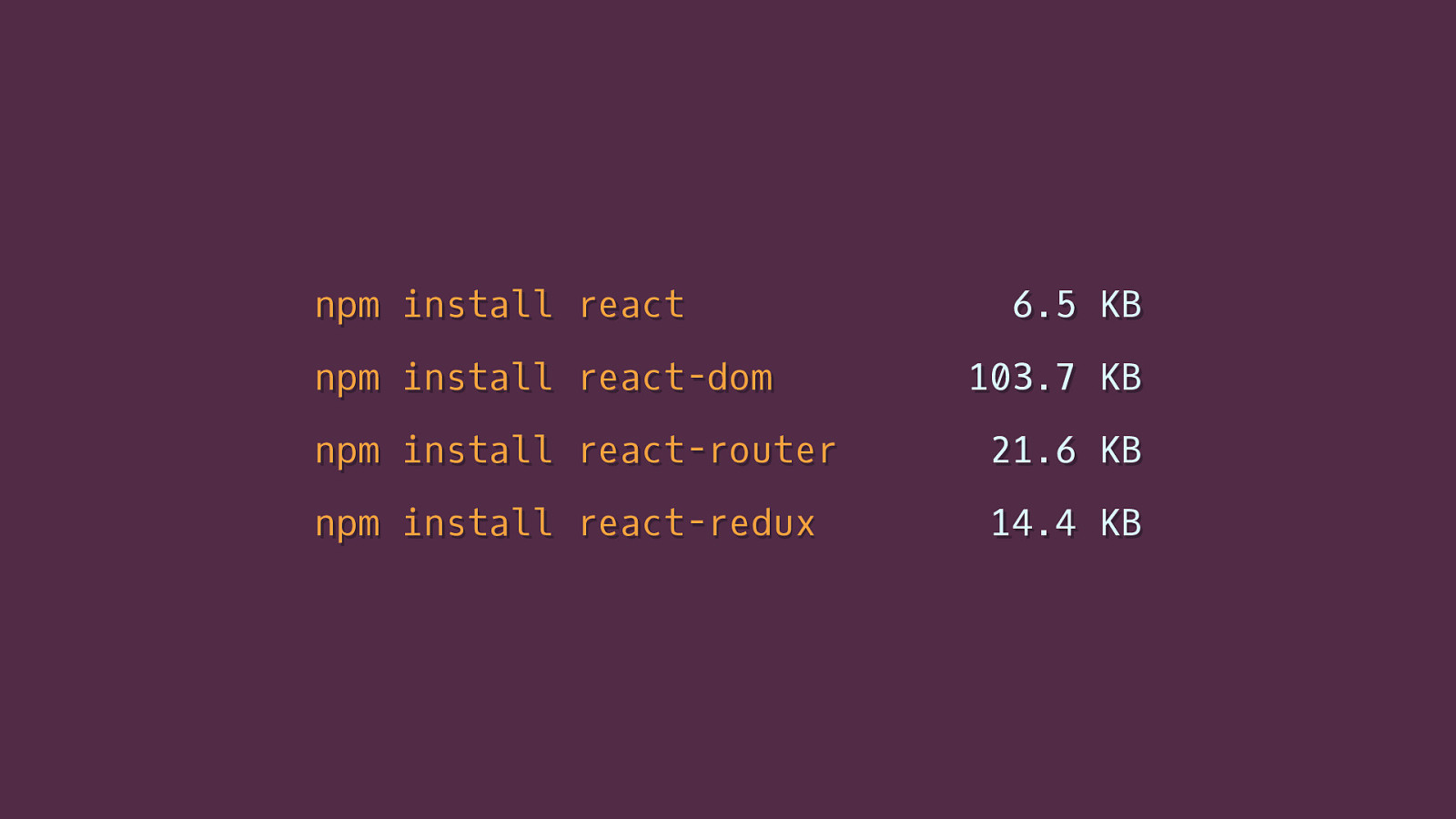
JavaScript Bytes - HTTP Archive
The sum of transfer size kilobytes of all external scripts requested by the page. An external script is identified as a resource with the
jsorjsonfile extensions or a MIME type containingscriptorjson. -
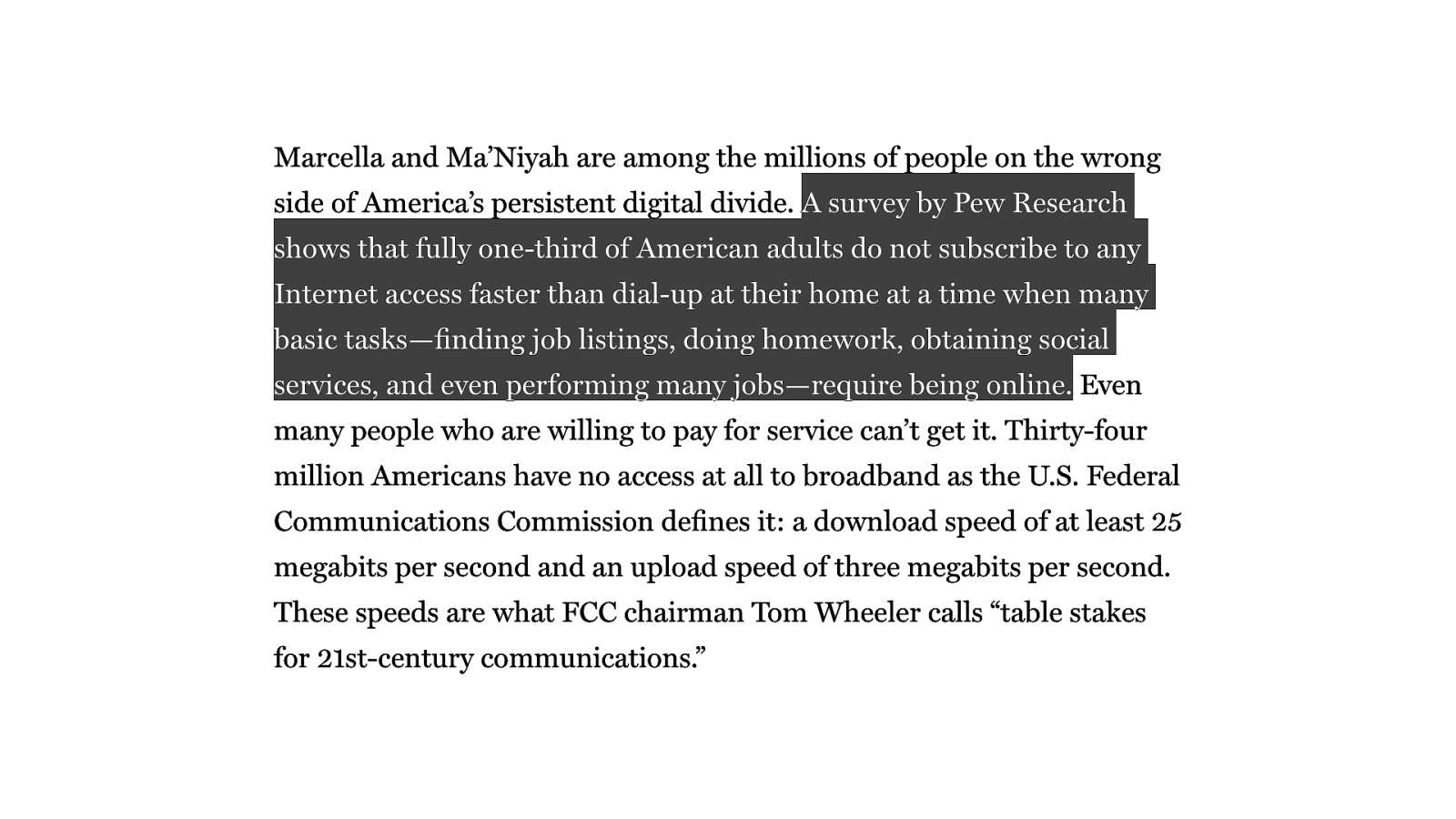
The Unacceptable Persistence of the Digital Divide
Millions of Americans lack broadband access and computer skills. Can President Trump bring them into the digital economy?
-
HTML, CSS and our vanishing industry entry points
Some thoughts on entry points to web development today, and my fears about the loss of something that has enabled so many people without a traditional computer science background to be here.
-
The “Developer Experience” Bait-and-Switch
TL;DR: we cannot continue to use as much JavaScript as is now “normal” and expect the web to flourish. At the same time, most developers experience no constraint on their use of JS…until it’s too late. “JS neutral” (or negative) tools are here, but we’re stuck in a rhetorical rut. We need to reset our conversation about “developer experience” to factor in the asymmetric cost of JS.
-
The Most Exciting Design Systems Are Boring
Design systems should solve problems that designers confront over and over again, so that they can turn to more interesting challenges.
-
HotSauce Interface - Mappi Mundi Magazine
A screenshot of the Apple HotSauce interface.
-
Paint the Picture, Not the Frame: How Browsers Provide Everything Users Need
Designers want to create fully branded experiences, which often results in customized highlighting colors or pixel-perfect typography. While these design touches can enhance the experience for some, they can render the experience inaccessible for others. Designer Eric Bailey makes a case for leaving key accessibility features to the browser to ensure the most accessible experience possible.
-
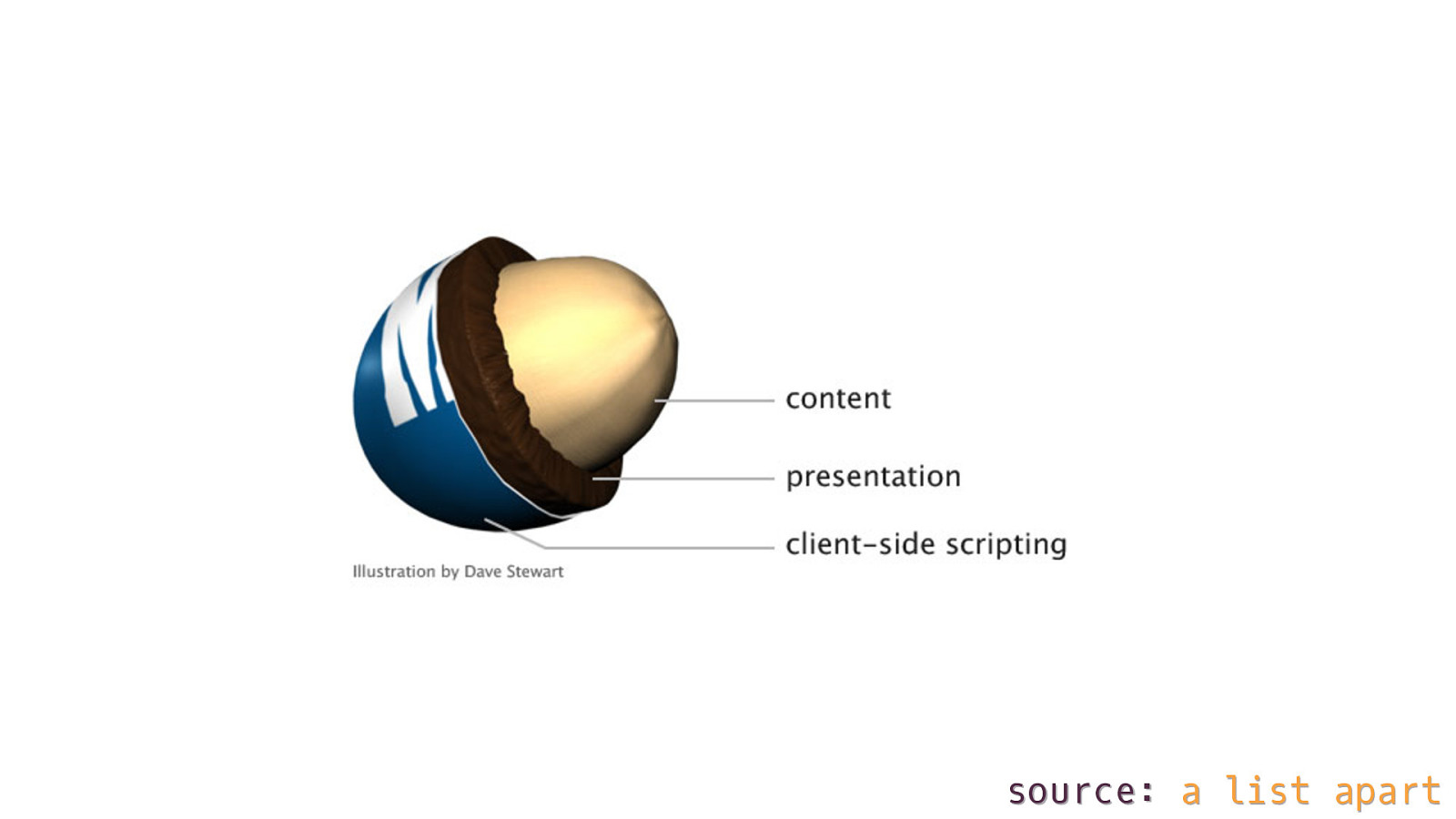
Understanding Progressive Enhancement
Since 1994, the web development community has beaten graceful degradation’s drum. A carry-over from the engineering world, the concept was, at its core, about giving the latest and greatest browsers the full-course meal experience while tossing a few scraps to the sad folk unfortunate enough to be using Netscape 4. It worked, sure, but it didn’t really match Tim Berners-Lee’s original vision for a universally accessible web.
Buzz and feedback
Here’s what was said about this presentation on social media.